皆さんこんにちは、はつまいです。
前回の記事でモバイル画面でもサイドバーを表示させることができました。

サイドバーの設置ができたので、実際にサイドバーに何を載せよう?
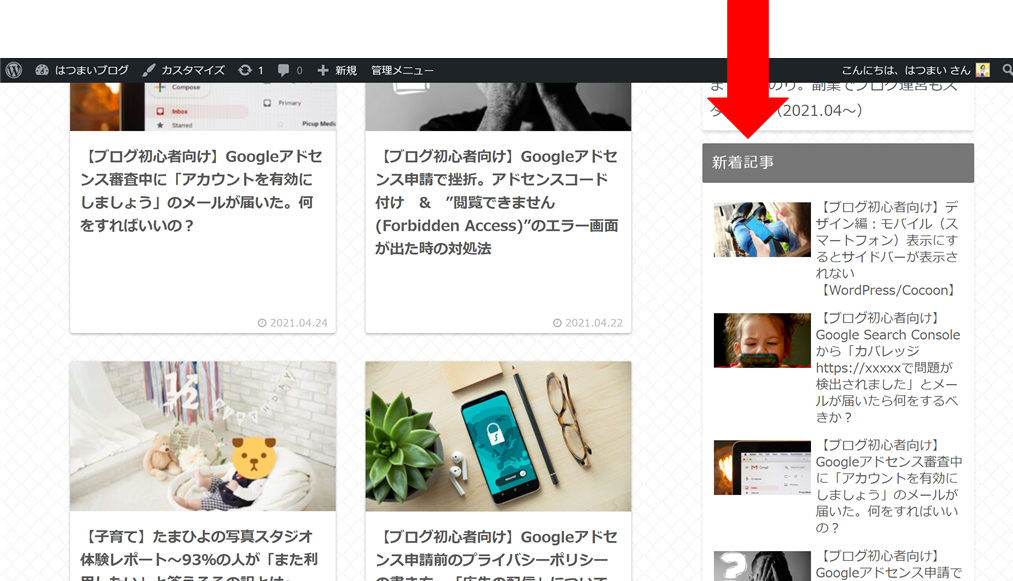
と思った時、よく見かけるのが画像付きの新着記事です。
こんなやつ↓↓

画像が載ってると一気にサイトがかっこよく見えますね!
そこで今回はこのサイドバーに「最新の記事」をサムネイル画像付きで載せる方法をお伝えします。
解決策
さて、いきなり解決方法です。
「最近の投稿」ウィジットの代わりに「新着記事」のウィジットを追加する
Cocoonでブログを始めた人はデフォルトで「最近の投稿」がサイドバーに入っているかと思います。
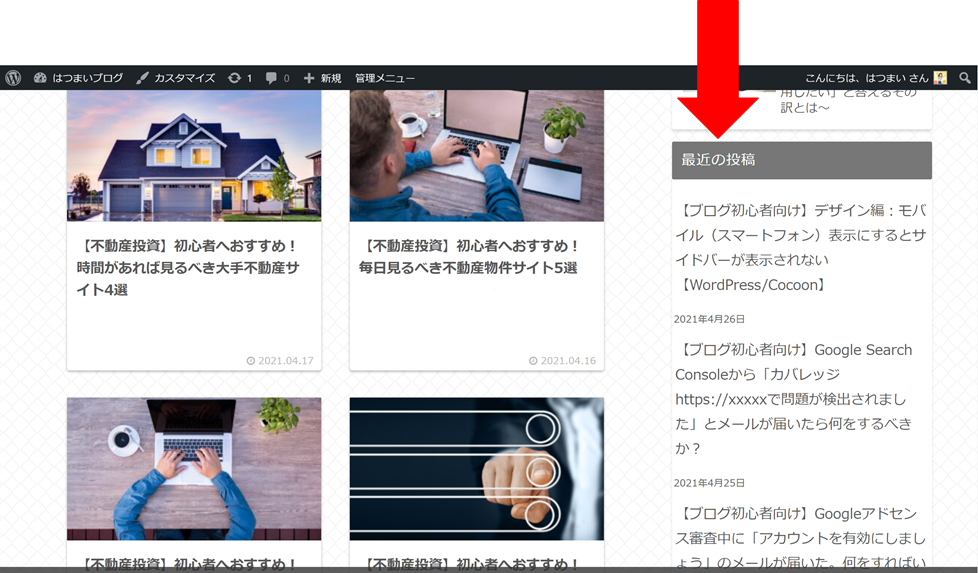
最近の投稿

サムネイル画像付きの新着記事をサイドバーに載せたい!と思ったとき、はつまいもまずここの「最近の投稿」の設定をチェックしました。
しかし「最近の投稿」の設定はシンプルで、
- タイトル
- 表示する投稿数
- 投稿日の表示/非表示
しかありません。
そうなんです。
この「最近の投稿」では、サムネイル画像付きで投稿を表示させることはできません。
ではどこで設定すればサムネイル画像付きでサイドバーに表示できるのでしょうか?
新着記事
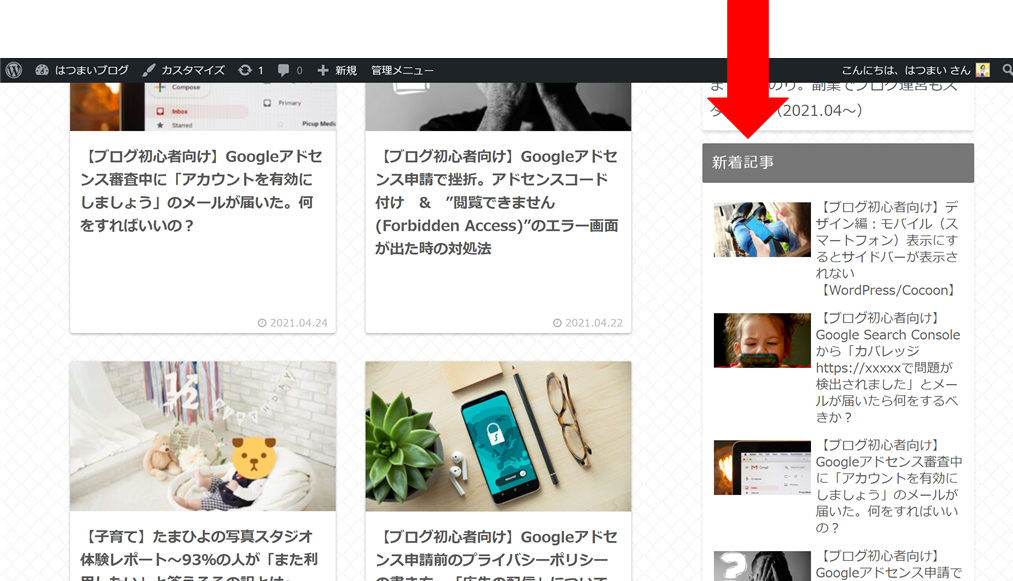
それは同じウィジット内にある「新着記事」です。
新着記事を利用すれば先ほどの文字だけのサイドバーがこうなります↓↓

画像が入るだけでだいぶイメージも読みやすさも違いますよね。
「最近の投稿」とは異なり、こちらは設定箇所がいくつかあります。
- 全ての新着記事かカテゴリ別新着記事か
- タイトル
- 表示数
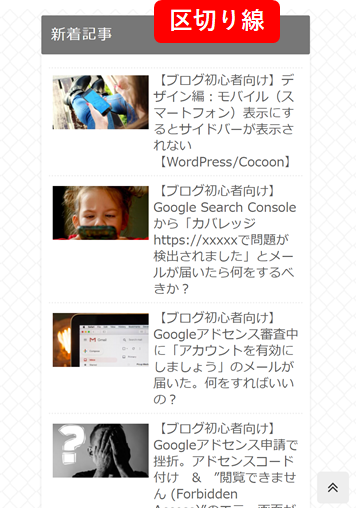
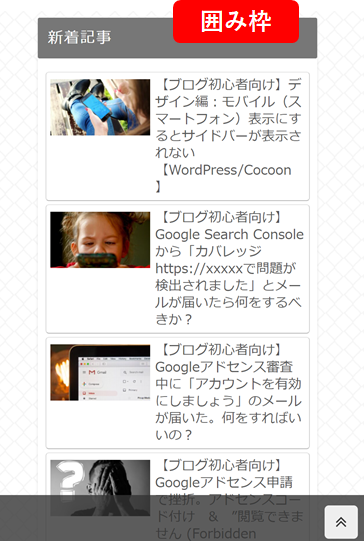
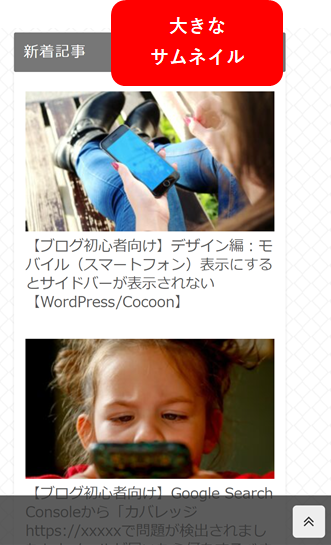
- 表示タイプ(デフォルト・区切り線・囲み枠など)
などなど。
表示タイプを変えるとどう見えるか、それぞれ画像を作成しましたので見てみてください♪
好みに合ったものを選びましょう。






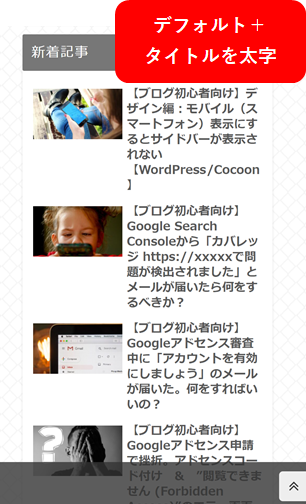
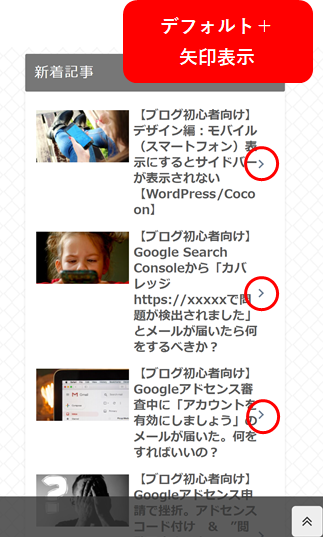
タイトルを太字にしたり矢印表示したりもできるので、このウィジットで十分見映えの良い新着記事が作れますね。
実際に「新着記事」をウィジェットに追加する方法
さて、ここまで読んできて「新着記事」の良さがわかったかと思いますので実際にサイドバーへ追加してみましょう。
追加方法はとっても簡単です。
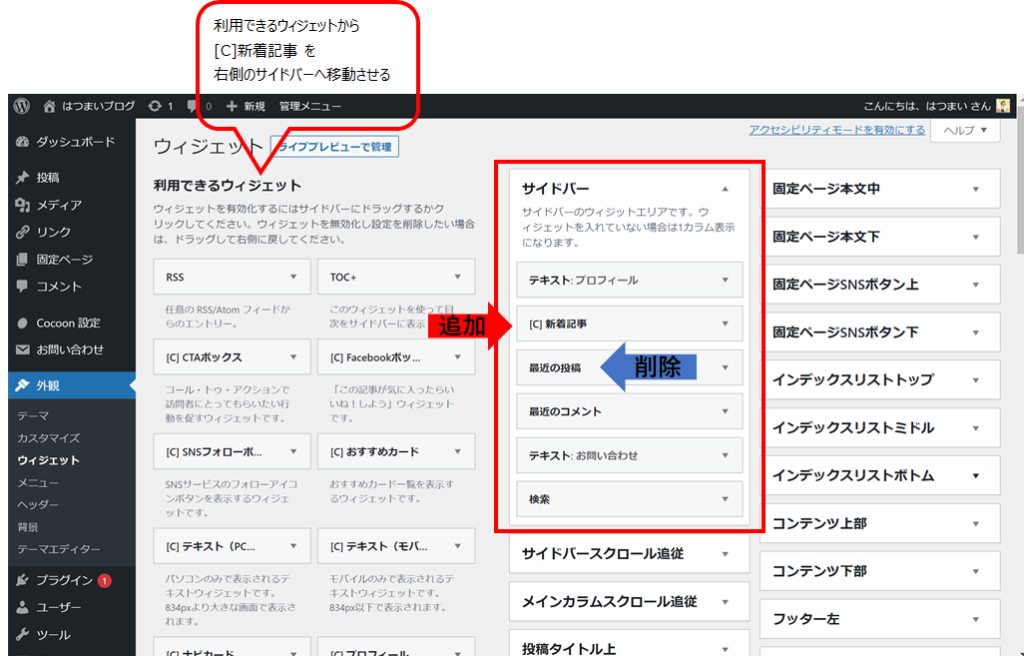
WordPress > 外観 > ウィジェット を開きます。
利用できるウィジェットに [C]新着記事 がありますので、右側にあるサイドバーへドラッグして追加します。
「新着記事」を追加すれば「最近の投稿」は不要なのでこちらは削除します。
これでサイドバーの設定は完了です。

プラグインの導入・HTMLで画像を挿入
ウィジットを使用する方法の他に、プラグインを使用したり、自分でHTMLへ打ち込んで画像を表示させたりすることもできます。
但し、プラグインを多用しすぎるとサイトが重くなってしまいますし、ウィジットを使ってこんなに簡単にできるのではつまいはウィジットでの方法をおすすめしています。
是非一度こちらの方法で設定してみましょう。
もしプラグインを使用して設定を行いたい場合、「最新の投稿(または新着記事) 画像 プラグイン」と検索するとおすすめのプラグインを紹介している記事が出てきますので、興味ある方はそちらを参考にしてみてください。
まとめ
サムネイル画像付きで新着記事をサイドバーへ表示させたい場合は、「最近の投稿」を削除して「新着記事」を入れよう!
2つとも似たような表現ですが、表示方法が異なります。
「最近の投稿」ではサムネイル画像は入れられませんので、画像を入れたい場合は代わりに「新着記事」を入れるようにしましょう♪
画像があるとブログのイメージが全然変わってきますので是非設定してみてください!



コメント
記載された通り記事を載せたのですが、サイドバーに表示されず、メインバーに表示されてしまします。記事は投稿ページに載せているので、メンバーに載るという事でしょうか? 本文のほうはカテゴリーはブログ、新着記事はトピックのカテゴリーにしているのですが、メインバーとサイドバーに分けるにはどうすれば、良いのでしょうか? 尚、サイトは現在作成中で、公開していません。宜しく、お願いします。