皆さんこんにちは、はつまいです。
ブログを書き始めて2週間。
ブログを書くのもだいぶ慣れてきたし、そろそろブログのデザインをいじってみたいなぁ、と思い色々と見ていると…

あれ??そういえばパソコンで見るとサイドバーが表示されているけど、スマホから見るとサイドバーがないじゃん!
ということに気づきました。(←遅い。笑)
パソコンで見るとしっかりサイドバーが表示されているのに…。
そこで!今回はモバイル(スマホ)で閲覧する際にサイドバーを表示する方法をお伝えしていきます。
注) この記事では、ConoHa WING・WordPress・Cocoonを使っていることを前提で解説しています。
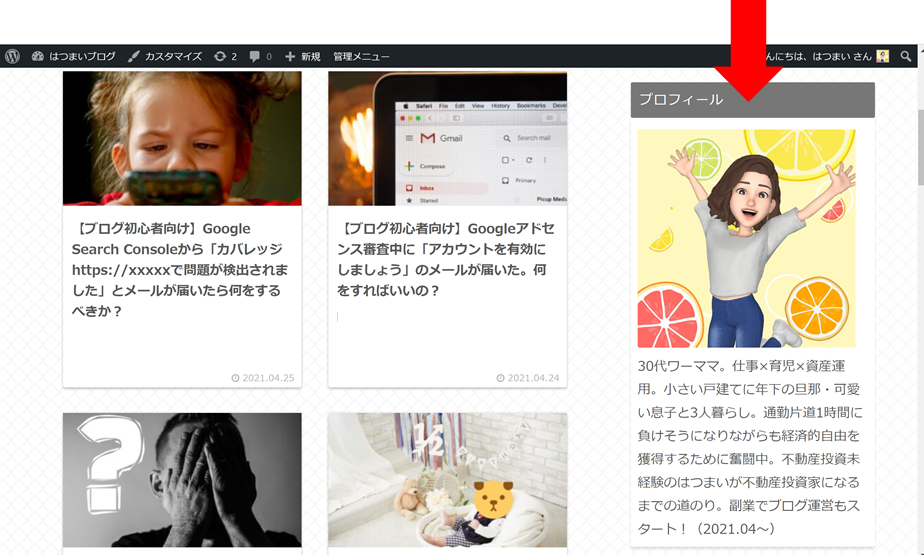
サイドバーとは?
そもそもサイドバーとは?
パソコン上で見ると画面右側にあるプロフィールや最新の記事、お問い合わせフォームなどが載っている箇所です。

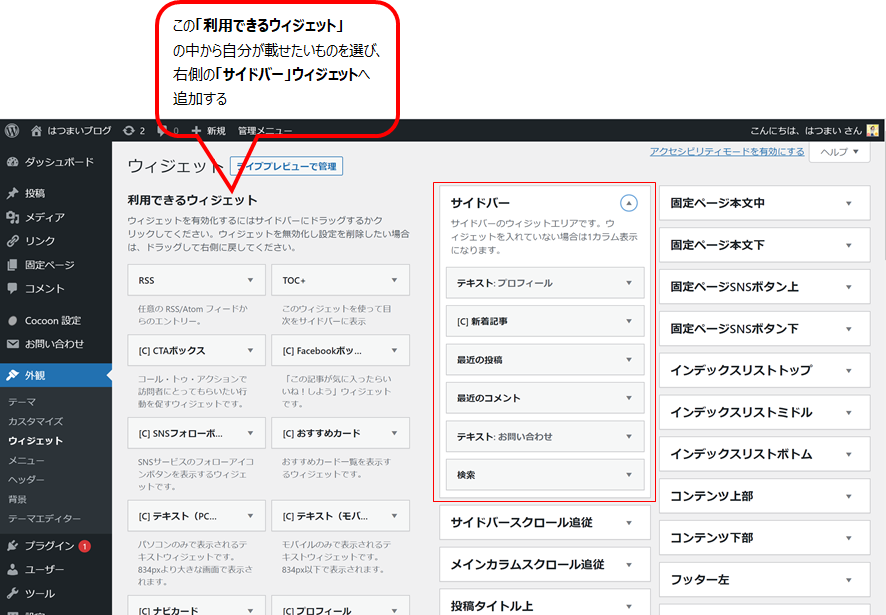
サイドバーの設定
サイドバーの設定は WordPress > 外観 > ウィジェット から設定することができます。

サイドバーに載せたい項目を、左側の「利用できるウィジェット」から選択し、サイドバーのウィジェットエリアに移します。
並べている順番通りに項目が表示されますので、必要であればドラックして並べかえを行いましょう。
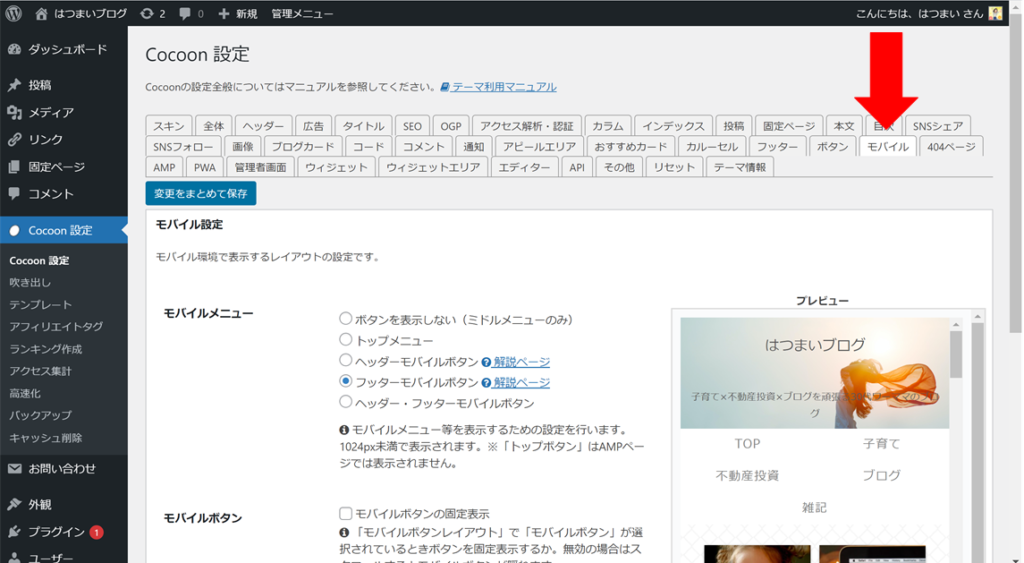
モバイル画面でサイドバーを表示させる方法
サイドバーの設定が出来たら、今回の本題「モバイル画面でサイドバーを表示させる方法」について解説します。
WordPress > Cocoon設定 > モバイル を選択。

「モバイルボタン時コンテンツ下のサイドバーを表示」にチェックを入れましょう。

シンプルな手順ですが、これで設定はOKです。
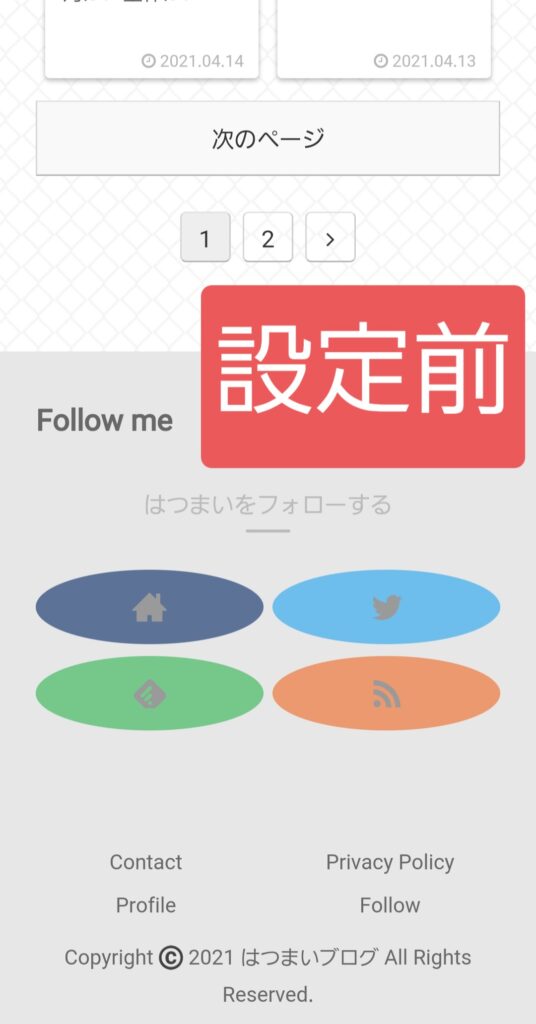
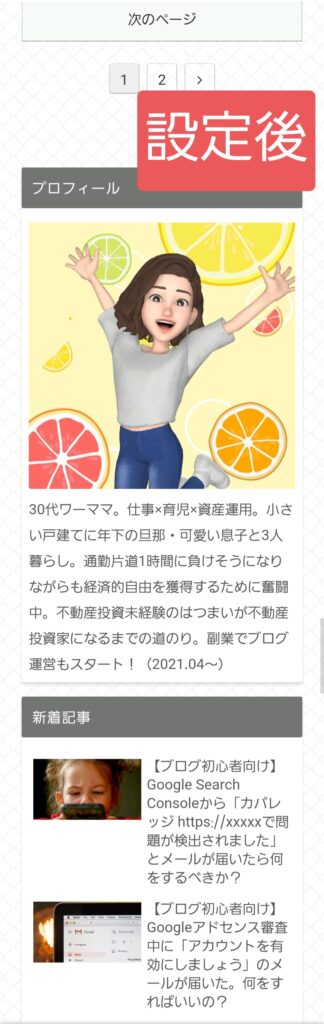
実際の画面
モバイルのサイドバー設定、before&afterはこちら!
実際の画面↓↓


まとめ
モバイル画面でサイドバーを表示させたい場合の手順です。
- WordPress > 外観 > ウィジェット からサイドバーの設定
- WordPress > Cocoon設定 > モバイル を選択し、「モバイルボタン時コンテンツ下のサイドバーを表示」にチェックを入れる
Cocoonを使用していると様々な設定が「Cocoon設定」からできてしまうので便利ですね。
ブログの執筆をPCからしている方も多いと思いますが、読者はモバイルから閲覧することが非常に多いです。
モバイル視点だとどのように見えるか?を考えながらブログのデザインを勉強していきましょう♪



コメント
分かりやすいコンテンツに感謝です。
しっかり解決できました。
安藤様、嬉しいコメント誠にありがとうございます。お役に立てて光栄です。また是非遊びにいらしてください。
人生初コメントです笑
めちゃくちゃ分かりやすい記事でした。
読者の悩みを完璧に解決していると思います。
ブログ初心者がつまづく所を取り上げてくれていて有難いです。
もぴもぴ様、
返信が漏れており申し訳ありません。大変嬉しいコメント&人生初コメント、ありがとうございます!励みになります!
少しでもお役に立てたなら大変光栄です。また是非いらしてください。
すぐに悩みが解決しました。とても簡潔にわかりやすく書いてあったので素晴らしいです。全体的なサイトのデザインも参考になりました。 テーマを変えたばかりのCocoon初心者なんです。他の記事も参考になりました。ありがとうございました。
ひーー様、
嬉しいコメント誠にありがとうございます。お役に立てて光栄です。テーマを変えたばかりですと色々と大変ですよね…。
また是非遊びにいらしてください!
たすかりました。アドセンスふんでおきますw
後悔しない!みんなで大家さん様
ありがとうございます!笑
お役に立てて良かったです^^
また是非いらしてください。