こんにちは、はつまい(@_hatumai)です。
ブログを始めたばかりの方は、こんな情報を聞いたことはありませんか?

ブログを運営していくうちに、どんどんサイトが重くなるから
ブログ開設直後から画像圧縮はした方が良いよ~!
はつまいもブログ開設直後こんな情報を多々目にしていましたが、
何しろブログを書くのに必死で画像の圧縮を後回しにしてきました。
そんな当初の自分にどうしても伝えたいこと。それは・・・
画像の圧縮はブログ開設直後から絶対にしておくべき!!
ということです。
先輩のアドバイスを素直に聞いておくべきでした。

ブログ運営5か月目にして画像圧縮の大切さを実感中…。
ブログ初心者やブログを開設して間もない方、はたまた画像圧縮をしたことがない方が、
はつまいと同じ苦労をしなくて良いように、
本記事では画像圧縮が必須な理由と、画像圧縮ツールをご紹介します。
SEO対策にも関わってくる、サイトを運営する上で非常に重要なトピックなので是非最後までご覧くださいね。
画像圧縮が必要な理由は?
画像容量が増えるとサイトの表示スピードが遅くなる
例えば調べものをしている時に、サイトのページ表示が遅い(読み込みが遅い)と他のページに移動したくなりますよね?
画像容量が増えれば増えるだけ、サイトの表示スピードが遅くなります。
サイトの表示スピードが遅くなると、離脱率が高くなるだけではなく、
SEOにも影響が出るため、検索順位が下がることもあります。
現在のSEO対策の一つして、「サイト表示スピードの改善」は非常に重要な対策の一つなのです。

せっかく良い記事を書いてるのに画像容量のせいで検索順位が落ちた!
こんなことにならないように気を付けよう!
Google推奨のページ合計サイズは?
そもそもGoogleが推奨するサイトページの合計サイズはどの程度がご存知ですか?
Googleは1ページ辺りの推奨合計サイズを1.6MB以下と明記しています。
Aim to keep your total byte size below 1,600 KiB. This target is based on the amount of data that can be theoretically downloaded on a 3G connection while still achieving a Time to Interactive of 10 seconds or less.
Google Developers より引用
実際には多くのサイトが1.6MB以上の画像を使用しているというデータもありますが、
なるべくGoogleが推奨しているこのサイズまで容量を落とす努力が必要です。
サイトページ合計の測定方法
Googleの推奨ページ容量が1.6MB以下ということがわかりましたが、
自身のサイトページの容量はどのように調べれば良いのでしょうか?
複雑そうに見えますが、下記2つのサイトを使用すればすぐに測定することができます。
① Pingdom Website Speed Test
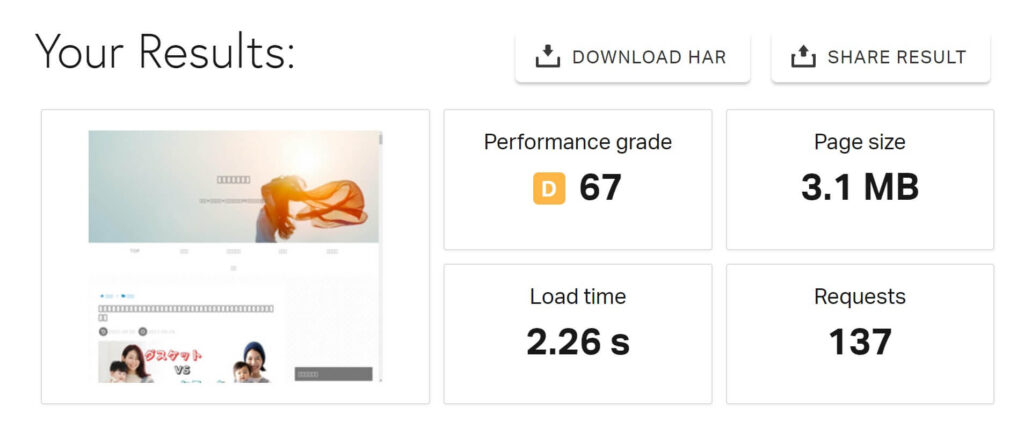
サイトページの合計サイズを知りたい方は、Pingdom Website Speed Test というサイトがおススメです。
*色々なサイトを試しましたが、一番シンプルでわかりやすかったです。
チェックしたいURLを入力するとそのページの合計サイズが表示されます。

当ブログの記事は3.1MBでしたので、推奨サイズより約2倍大きいサイズとなりました。
② PageSpeed Insights
PageSpeed Insightsは元々サイトスピードを計るツールですが、ページの合計サイズも測定することができます。
先ほど同様、チェックしたいサイトURLを入力すると「合格した監査」の項目内に
「過大なネットワーク ペイロードの回避」という項目があります。
そこに記載されているサイズ数がページの合計サイズとなります。

こちらの測定結果だと2.4MBという結果になりました。
サイトによって測定結果に若干ズレがあるようなので複数試してみると良いかもしれません。
画像圧縮のサイズ目安(約100KB)
ページの合計サイズがわかったところで、そのページサイズを落とすために画像圧縮をしていきます。
ただ、実際に「画像を圧縮する」といってもどの程度圧縮できれば良いのか、見当がつかない方もいるのではないでしょうか?
画像圧縮した後の容量の目安は大体100KB程度。
特にスマートフォンで撮った写真をそのままブログにあげている人は要注意です!
スマートフォンで撮影した画像は意外に容量が大きいです。
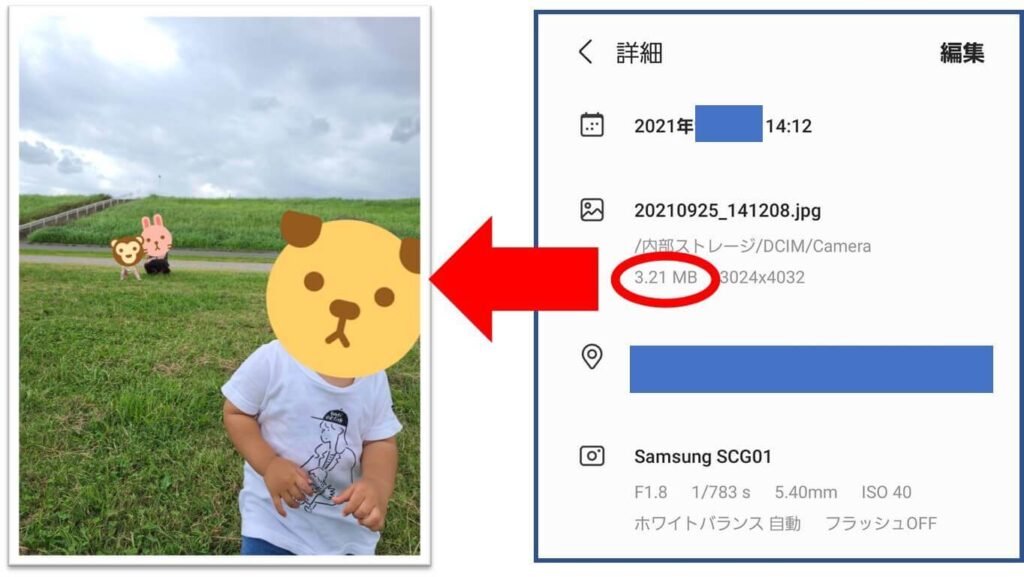
例えばこの画像↓
スマートフォンで撮影した写真ですが、なんと1枚で3.21MBもあります。

Googleが推奨している1ページ辺りのページ合計を超えちゃってるね💦

サーバーの容量も有限ですので、圧縮できるものは出来る限り圧縮して貼り付けるようにしましょう。
画像圧縮の前に…
実際に画像圧縮ツールを使用する前に事前準備として下記2点も確認しておきましょう。
① 適切なファイル形式を選択する(JPG?PNG?)
画像容量を落とすためには、適切なファイル形式選びが必須です。
この点は説明しだすと奥が深い世界なので、今回はざっくりと説明します。
| JPG | PNG | |
|---|---|---|
| 特徴 | 写真や色彩が多い画像に最適 | 色数の少ない画像や線画など 境界線がハッキリしている画像に最適 |
| 画質 | 保存する度画質が劣化 | 何度保存しても画質は劣化しない |
| 容量 | PNGより小さい傾向 | JPGより大きい傾向 |
PNGの方が画質が高く、容量が大きいイメージがありますが、
線画のような画像の場合、JPGの方が容量が大きくなってしまったりします。
要は適材適所なのですが、 サイト運営においては、画質のきれいやよりもサイトスピードの方が重要です。
よって、基本的には容量を抑えられるJPGを圧縮して使用するようにしましょう。
但し、色の境界線がしっかりしている画像についてはPNGをそのまま使用した方が容量が抑えられるかもしれません。
・基本的には圧縮したJPGを使用する
・グラフやテキストのスクリーンショットなど色の境界線がハッキリとした画像はPNGを使用する
この度、ご縁があり楽々オトモSpecial様より寄稿のお話を頂き、JPG・PNGについて詳しく解説した記事を執筆しました。
JPG、PNGの使い分けについてより詳しく知りたい方はこちらの記事を合わせてお読みください。

② 画像のサイズを変更する(横幅1000px以下目安)
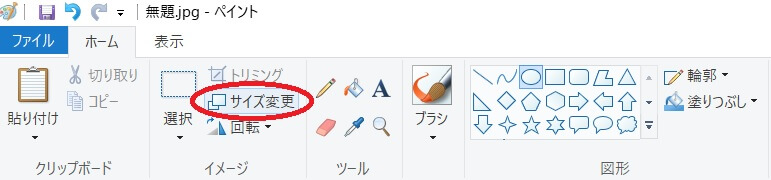
画像サイズの変更はペイントツールから簡単にできます。

ペイントを開いたら上のタブに「サイズ変更」があるのでクリックします。
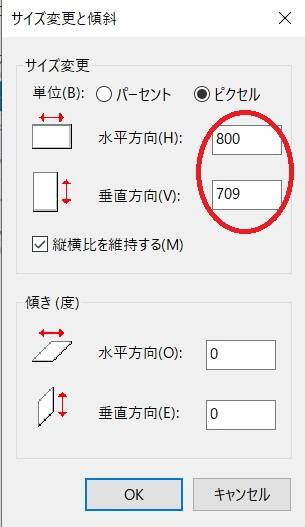
するとピクセルで縦横比を設定出来ますので希望の数値を入力します。

オススメの画像圧縮サイト
ファイル形式・画像のリサイズが済んだら実際に圧縮ツールを使用し画像を圧縮していきましょう。
① Squoosh
Squooshは画像圧縮に必要な下記項目をまとめて一度に行うことができます。
画像圧縮には一番のおススメサイトです。
チェックポイント
・画像のリサイズが可能
・オリジナル画像と比較しながら圧縮率の調整が可能
・高圧縮エンコーダーを含む豊富なファイル形式から選択可能
・ローカルで画像を圧縮しているため、セキュリティー面でも安心
保存前に圧縮前後の写真を比較でき、圧縮率を自分で調整できるため
画質の粗さも事前に確認することができます。
また、こちらのサイトなら画像のリサイズもまとめて行うことができるので非常に便利です。
先ほどの「画像圧縮の前に…」で説明した「②画像のサイズを変更する」工程を飛ばして、圧縮の工程でまとめて行うことができます。
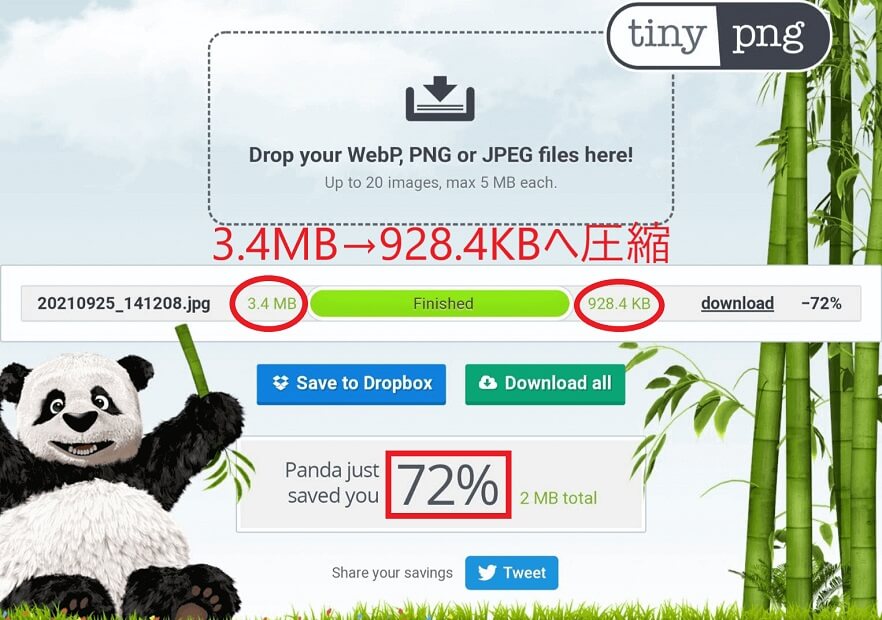
② TinyPNG
パンダマークが目印のTiny PNGです。
使用方法が非常に簡単で、有名なサイトなのですでに使用されている方もいるのではないでしょうか?
画質をきれいに保ったまま圧縮せてくれる有能サイトです。
試しに容量の大きい画像を圧縮してみました↓

すると3.4MBから928.4KBへ圧縮することが出来ました。
※上記画像は画像圧縮前の工程(JPGへ変更・画像リサイズ)をせずにオリジナルのまま圧縮をかけた結果です。
72%圧縮されてもなお、928.4KBもありますので、圧縮前の工程がいかに大事かわかりますね。
ちなみにJPGへ変更・画像リサイズを行ったら最終的に152KBまで落とすことが出来ました。

③ Optimizilla
圧縮後に圧縮前後の画像を比較することができる上に、日本語表記なので便利です。
使い勝手は ②Tiny PNG とほとんど同じですが、Tiny PNGは5MG以上の大きいサイズはエラーがでてしまいます。
その場合は、Optimizillaを使用しましょう。
今までアップした画像の一括圧縮方法は?
これからアップする画像については上記方法で圧縮をする必要があるということはおわかり頂けたかと思います。
問題は「今までアップした画像の枚数が多すぎる」場合です。
そのような方は画像を一括で圧縮できるプラグインをうまく利用しましょう。
こちらのプラグインは過去にアップした画像もまとめて圧縮してくれる素晴らしいプラグインです。
まとめ
本記事の内容をまとめます。
- STEP1
Google推奨の合計サイズ(1.6MB以下)を目指そう
- STEP2
・適切なファイル形式を選択
・画像のサイズを変更
- STEP3
- STEP4
下記プラグインで一括圧縮が可能
特にブログ開設直後はサイトスピードもあまり気にならないかもしれませんが、
運営を続けていくにつれて、いずれ必ず直面する問題でもあります。
気付いた時から面倒でもコツコツ圧縮を続けていれば、将来の悩みが少し軽減できると思いますよ!
これから画像をアップする際は容量も気にしながらアップするようにしていきましょう。
本記事が少しでもお役に立てると嬉しいです。
本記事のアイキャッチ画像は Canva(キャンバ) で作成しています。




コメント