こんにちは、はつまい(@_hatumai)です。
サイト運営をしている方、アイキャッチ画像はどのツールを使用し作成していますか?
おしゃれなアイキャッチ画像を簡単に作成したいなら、Canva(キャンバ)という無料デザイン作成ツールがおすすめです!
先日こちらの記事でCanva(キャンバ)についての特徴と使用上の注意点を解説しました。
ただ、実際にCanvaを使っているとこんな疑問が浮かんでくると思います。

Canvaを使ってみたけど、サイズがありすぎてどれがアイキャッチ画像に適しているのかわからない…。
そうなんです!Canvaでは項目に合わせて実に多くのテンプレートサイズが用意されています。
そうなると「選択肢が多すぎて選べない問題」が出てきます。
そこで今回は、アイキャッチ画像のおすすめサイズと、Canvaを使用する上での適したカテゴリーを解説していきます。
この記事を読めばもうアイキャッチ画像のサイズで迷わずに済みますよ!
- ブログのアイキャッチ画像の適正サイズを知りたい方
- アイキャッチ画像のサイズでこれ以上迷いたくない方
- アイキャッチ画像を作成するのに、Canva(キャンバ)での適したテンプレートの種類を知りたい方
結論
はつまいもこの問題に悩まされ色々と情報収集しましたが、人によって意見が結構割れています。
色々と調べた結果、辿り着いた答えが下記の通り。
オプション①:1200 x 630 px(1.91:1)
オプション②:1200 x 675 px(16:9)
オプション③:800 x 450px 又は 920 × 517.5 px(16:9)
例外 :1280 x 670 px(1.91:1)
※(かっこ内)は横縦比率
サイトを運営している方の多くはSNSも併せて活用している方が多いです。
更新した記事をSNS上で共有したりする機会も多いと思いますので、
「SNSでもブログでもきれいに画像が表示されるサイズ」で探した結果、上記サイズがおすすめサイズとなりました。
それぞれのオプションを詳しく見ていきましょう。
オプション①:1200 x 630 px(横縦比=1.91:1)


このサイズが最適な画像サイズと言われる理由は大きく2つあります。
SNSでもきれいに表示される画像比率
1つ目は「SNSでもブログでも、画像をきれいに表示させることができる比率である」という点です。
以前より、Facebookでの推奨サイズが1200 x 630 pxと言われていました。
このサイズだとTwitterなどでも見切れることなくキレイに収まるそうです。
現在(2021年8月時点)、Facebookの開発者向けのページにはこう書かれています。
高解像度デバイス上で最適に表示されるよう、幅が1080ピクセル以上の画像を使用します。
画像リンク広告を表示するには、幅が600ピクセル以上の画像を使用してください。画像リンク広告でのパフォーマンスを高めるため、広告クリエイティブには1:1の画像を使用することをおすすめします.
(中略)
Open Graphストーリー以外の画像は長方形で表示されます。1.91:1の画像比(600 x 314ピクセルなど)を使用してください。
Facebook for Developers 公式HP より抜粋

「1.91:1の比率を使用してください」とハッキリ記載がありますね。
以前はFacebookの開発者向けページ内に「1200 x 630 px」サイズを推奨すると記載があったことから、
SNSに拡散することも考慮し、今なお多くの方がこのサイズを使用しているようです。
メインカラム幅に合っている
2つ目の理由は「メインカラム幅に1200pxの横幅が合っている」という点です。
通常、画像のサイズはメインカラム以上が好ましいとされています。
その理由は、メインカラムが画像よりも大きい場合、画像が引き延ばされて画質が粗くなってしまう可能性があるからです。
多くのサイトテーマのメインカラムは1200px以下で構成されているため、横幅が1200pxあると画像が引き延ばされることもなくきれいに表示されます。

横幅1200pxというのは「画質もよく、ほぼ全てのブログテーマをカバーしている」最適な幅と言えるでしょう。
オプション②:1200 × 675 px(横縦比=16:9)


横縦比(16:9)というのは生活の様々な場面で使用されている縦横比で、普段見慣れている画像比率と言えます。
横幅は先程と同じ1200 pxですので既に記述した通り、ブログのアイキャッチとして使用するのに画質は問題ありません。
縦幅がオプション①より若干大きいため、もしかしたら画像の上下が見切れて表示されてしまうことがあるかもしれませんが、
こちらのサイズでも違和感なく表示することができます。

「16:9」の比率はテレビやYouTubeなどで使われている画像比率なんだって!
だから見やすく見えるんだね!
画像サイズで困ったら「16:9比率を使え!」と言われてますから、こちらのサイズ以外でも困ったときは16:9比率に頼りましょう。
オプション③:800 x 450 px 又は 920 × 517.5 px(横縦比=16:9)


横幅1200 pxの、上記2サイズが最も推奨されるサイズであることがわかりました。
但し、1点注意点があります。
それは、「1000 px 以上の画像を使用するとデータが重くなってしまう」という点です。
あまりデータを重くしたくないという方は「16:9」の比率に則り、横幅1000px以下で作成するのも一案です。
先にも述べましたが、画像が変に引き伸ばされてしまうのを防ぐため、使用しているテーマのメインカラム幅以上の横幅に設定しましょう。
当ブログで使用しているテーマ:Cocoonの場合は横幅が約800 pxでしたので、800px x 450pxで対応することが可能です。
Cocoon以外のテーマでも横幅を700~900に設定すると、どのテーマでも大体きれいに収まるようです。

自身のサイトテーマの横幅がわからずに不安な方は、920 x 517.5 pxで作成してみよう!
例外: 1280 x 670 px(横縦比=1.91:1)


オプション①の 1200 x 630px がSNS&ブログ運営をする上で最も適したサイズだとお伝えしました。
しかしSNSのメイン運営先がnoteの方はオプション①よりも適したサイズがあります。
それが1280 x 670 px(1.91:1)のサイズ。
なぜならnoteの画像表示サイズがこのサイズだからです。

オプション①の 1200 x 630 px の画像をnoteで使用すると少し引き伸ばされてしまい画質が若干落ちます。
ですのでブログ×noteを軸に運営をされる方は 1280 x 670 pxで作成しておくと良いでしょう。
アイキャッチ画像おすすめサイズまとめ
ここまで各オプションを詳しく説明してきましたが、まとめると下記の通りです。
※但し、アイキャッチ画像以外の、生地内に組み込む画像は横幅1000px以下で問題ないと思います。
Canva(キャンバ)でどのテンプレートを選ぶべき?

おすすめの画像サイズはわかったけど、Canvaではどのテンプレートを使用すればいいの?
そんな疑問を解決するためにCanvaで実際にどのテンプレートを選べばいいのか、下記にまとめました。
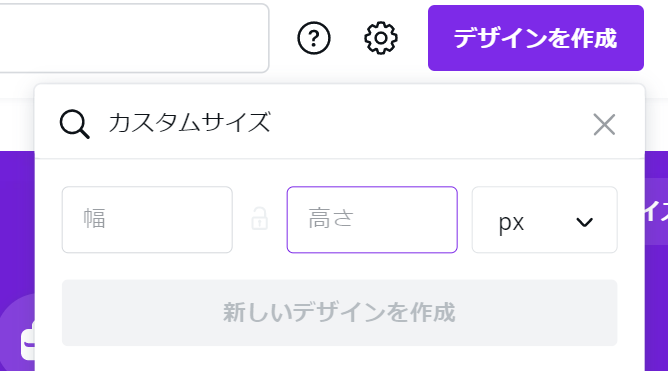
オプション②、③は同じサイズのテンプレートがCanvaに用意されていませんので、「カスタムサイズ」機能を使用し自身でサイズを入力しましょう。

まとめ
如何でしたでしょうか?
今回の記事では、
- ブログのアイキャッチ画像に適したサイズの選択肢
- Canvaで作成する際に適したテンプレート
という点に焦点を当てて解説してきました。
今回の記事で自身の適したアイキャッチ画像のサイズを理解し、今後のブログ運営でサイズについて迷わずに運営できるようになって頂けると嬉しいです。





コメント