こんにちは、はつまい(@_hatumai)です。
突然ですがこんな悩みを抱えている方はいませんか?

・運営しているサイト/ブログのドメインパワーを上げたい
・なかなか被リンクが獲得できない
サイト/ブログ運営を始めたばかりの方にとって、どんなにいい記事を書いていても良質な被リンクを自然に獲得する機会は滅多にありません。
ではサイト/ブログ初心者の方はどのようにしてドメインパワーを上げればいいのでしょうか?

実は誰でも簡単に出来る「自分で被リンクを獲得する方法」があるよ!
以前「ドメインパワーを上げる方法」という記事内で「自分で被リンクを獲得できるサイト一覧」について解説をしました。
前回の記事には載せていませんでしたが、他にも非常に簡単に被リンクを獲得できるサイト【HTML名刺】がありましたので本記事で詳しくご紹介致します。
当ブログもドメインパワーを上げる方法を愚直に実行し、運営9ヶ月で29.0まで上げることが出来ました。

ドメインパワーがなかなか上がらなくてお困りの方は、こちらの記事「ブログ初心者が3ヶ月半でドメインパワーを0から11.9まで上げた方法」をご覧ください。
当ブログがドメインパワーを上げるために3ヶ月半で行ったことが全て書かれています。

・そもそもドメインパワーって何?
・ドメインパワーの目安は?
・どうやって自分のドメインパワーを計るの?
そんな方は先にこちらの記事をご覧ください。
HTML名刺とは
シンプルなWeb上の名刺
HTML名刺とは、Web上の名刺が気軽に作れるサイトです。
「気取らない自己紹介サイト」と謳っていることもあり、非常にシンプルに自己紹介ページが作れるWeb上限定の無料ツールです。

ここまでシンプルなデザインを追求したツールは他ではあまり見ないのではないでしょうか。
デザイン性や独自性が他のツールと比べて必要ないため、【誰でも気軽に、簡単に】作成することが可能です。
※HTML名刺を作成するにはTwitterアカウントの登録が必要となります。
アカウントを1箇所に集約できる
最近ではTwitter, Facebook, Instagram, 楽天ROOM, ブログなど、多くのツールを併用して活用している方も多いのではないでしょうか?
HTML名刺を使えば、活用している全てのサイトを一度に伝えることが出来るので非常に便利です。
TwitterやInstagramのプロフィールにも、HTML名刺のURLを1つ載せておけばOKですので見た目をスッキリとさせることができます。
HTML名刺のドメインパワー
気になるHTML名刺のドメインパワーですが、2022年2月現在、63.9のドメインパワーがありました!
※1年前はドメインパワーが57.0だったそうなので、着々とドメインパワーが上がってきているサイトと言えます。
にほんブログ村(約92.0)や人気ブログランキング(約81.0)のドメインパワーには劣りますが、63.9でも充分に効果があります。

HTML名刺の登録は非常に簡単です。
たった数分かけて登録するだけで、ドメインパワー63.9のサイトから被リンクがもらえるなら絶対に登録した方が良いですよね。
登録方法
では具体的にHTML名刺の登録方法について解説していきましょう。
何度も言いますが、登録は非常に簡単です。

数分で終わるよ~!
HTML名刺を作成するにはTwitterアカウントが必要だよ!
Twitterアカウントを持っていない方は先に登録しておこう。
HTML名刺のトップページを開き、上部右上にある「自分の名刺を作る」をクリック。

するとTwitterと連携するボタンが出てくるのでこちらをクリック。

連携アプリとの連動を許可すると登録は完了です。
設定方法
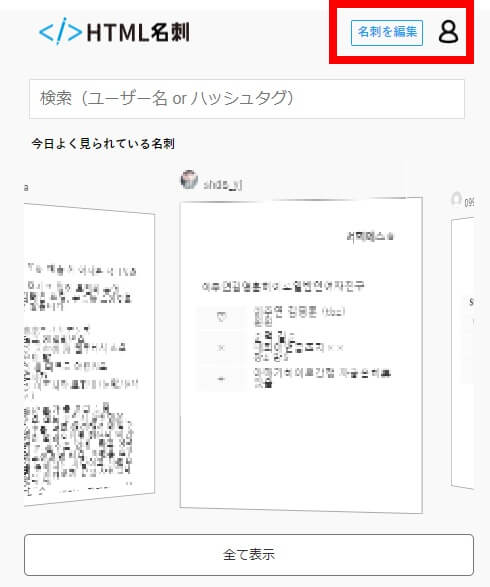
登録が完了すると、トップページの上部右上のボタンが「名刺を編集」に変わります。

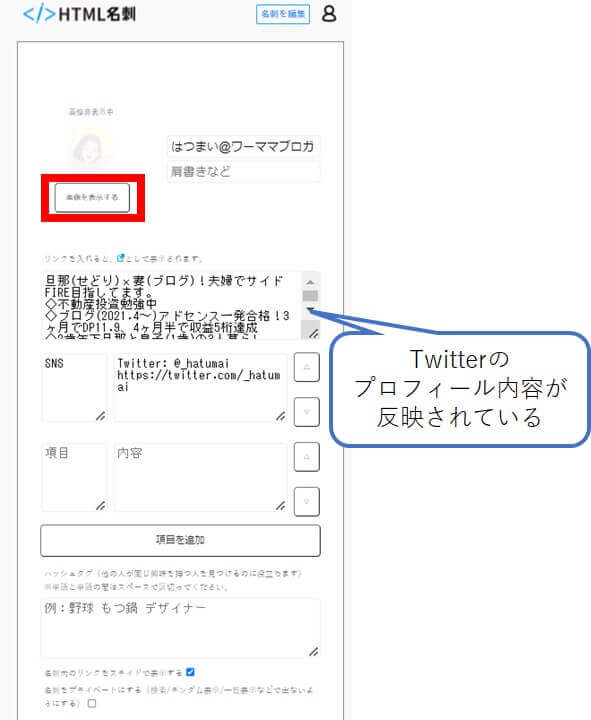
Twitterと連携しているため、デフォルトではTwitterの情報がそのまま反映されています。
もちろん編集することも可能ですし、そのまま利用することも可能です。
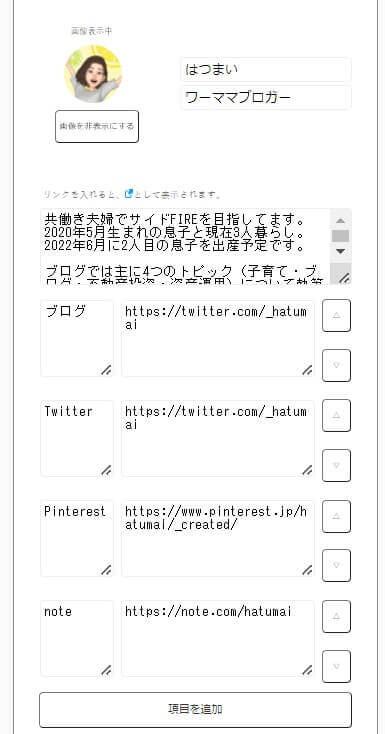
画像は非表示がデフォルトとなっているので、Twitterと同じ画像を使用したい方は「画像を表示する」ボタンを押しましょう。

デフォルトだとTwitterのプロフィールに載せているURLが全てSNSの部分に反映されています。
他にも運営しているSNSやサイトがある方は、それぞれを分けて記載してもOKです。
※ブログのURLを載せることで被リンクの獲得に繋がりますので、必ず正しいURLを載せるようにしましょう。
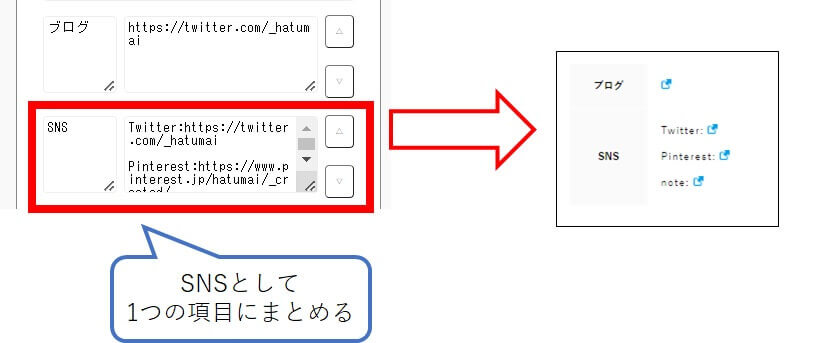
各SNS、サイトを1つずつ別々の項目に登録すると…。

このような表示になります。

反対に、1つの項目に全てまとめて載せることも可能です。
その場合、項目名を「SNS」に設定し、各URLを「サイト名:URL」で登録します。
【例】Twitter:https://twitter.com/_hatumai

まとめて登録すると少しスッキリとした見た目になりますね。
この辺りは個人の好みによると思いますので、お好きな方を選択してください。
ハッシュタグ機能
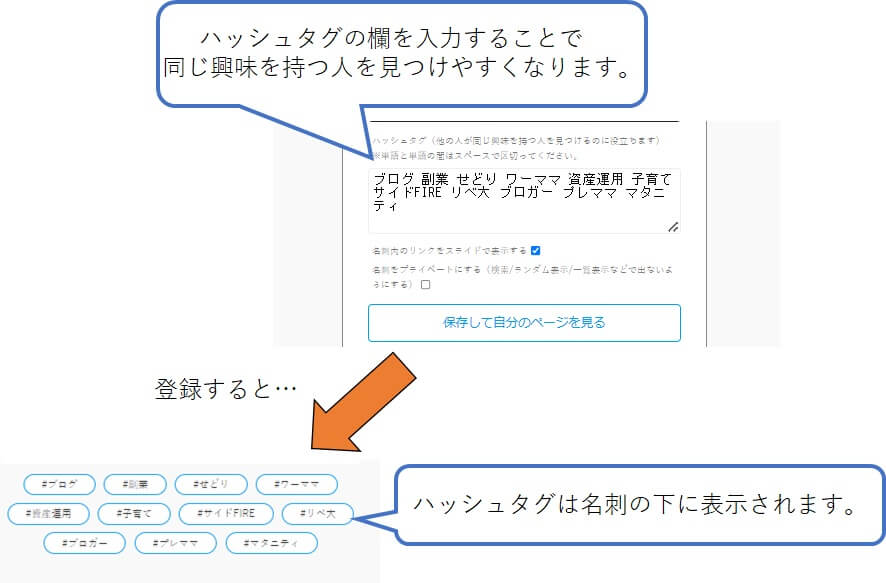
更に下に行くとハッシュタグを入力する欄があります。
ハッシュタグを追加しておくと、同じカテゴリーに興味がある人があなたを探しやすくなります。

ハッシュタグからSNS/サイトへの流入が見込めるかもしれませんのでこちらも是非登録しておきましょう。
<余談>
ちなみに「ブログ」で検索するとこんなハッシュタグが人気でした!
#ブログ初心者
#ブログ運営
#ブログ仲間と繋がりたい
#ブログ仲間募集中
#ブログアフィリエイト

経歴や実績を書いておけばお仕事の依頼が来るかも!
お仕事の依頼も期待している方はお問合せ先も書いておこうね。
TwitterでのURLの表示
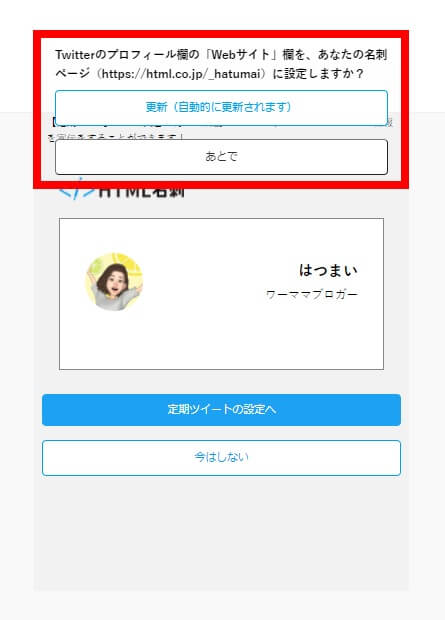
ここまで登録したら「保存して自分の名刺を見る」をクリックします。
するとこのようなポップアップが出てきます。

ここで「更新」をクリックすると、Twitterのプロフィール欄に載せているURLを、HTML名刺のURLに自動で変更してくれます。


多くのSNSやサービスサイトに登録している方は、
HTML名刺のURLを設定しておくとスッキリまとまって便利!
以上で設定は全て終了です。
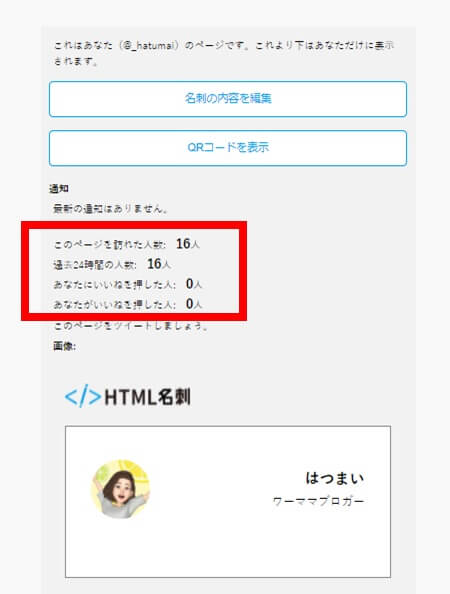
訪問人数を確認できる
HTML名刺には、自分のページを何人の方が訪問してくれたのか、確認する機能が付いています。
※この表示は自分にしか見えないようになっています。

訪問人数が多いと、HTML名刺のトップページに表示される「今日よく見られている名刺」にピックアップされるかもしれませんよ!
HTML名刺のメリットまとめ
如何でしたでしょうか?
本記事では超簡単に被リンクが獲得できるHTML名刺について解説しました。
メリットをまとめます。
1.超簡単に被リンクが獲得できる
(たった数分の作業でドメインパワー63.9のサイトから被リンクゲット!)
2.複数のSNSやWebサイトの情報を1つのサイトに集約できる
(運用するサイトが増えてもゴチャゴチャしない!)
3.HTML名刺内から、各サイトへのアクセスが見込める
(ハッシュタグを忘れずに設定しよう!)
被リンク以外にもメリットが多く、たった数分で超簡単に登録ができるのでまだの方は是非登録してみましょう。
本記事が少しでもお役に立てると嬉しいです。




コメント
はじめまして!ランキング見てたら目に留まり訪問させて頂きました!HTML名刺、しりませんでした・・・!勉強になりましたので私もやらせて頂きます!ありがとうございました!
tarchanさん、初めまして!お読みいただきありがとうございます♪少しでも参考になったならとても嬉しいです!
また是非遊びにいらしてください。よろしくお願いします。