皆さんこんにちは、はつまいです。
さて、前回の記事で無事にフッターを設置できました。

そこで今回は「モバイルフッターを可愛くしよう!第2弾!」として
- グローバルメニュー&シェアボタンの追加方法
- アイコン付きフッターの作り方
を1つ1つ丁寧に解説していきます。
このブログでは超初心者の方が読んでも設定ができるように工程を飛ばさず解説していますので、中上級者の方は不要な箇所は飛ばして読み進めてみてください。
設定前に…
これらの設定の前に「CSSクラス」を有効にする必要があります。
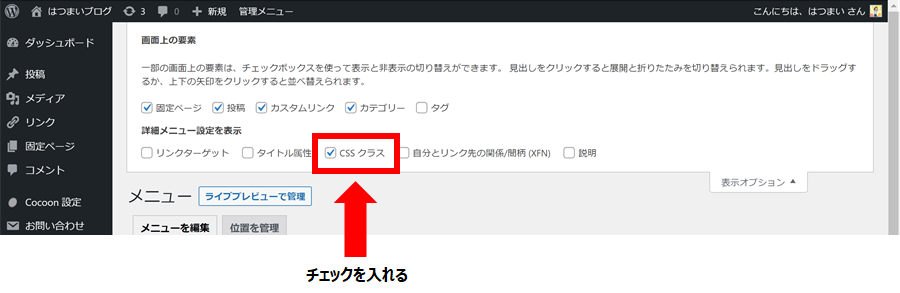
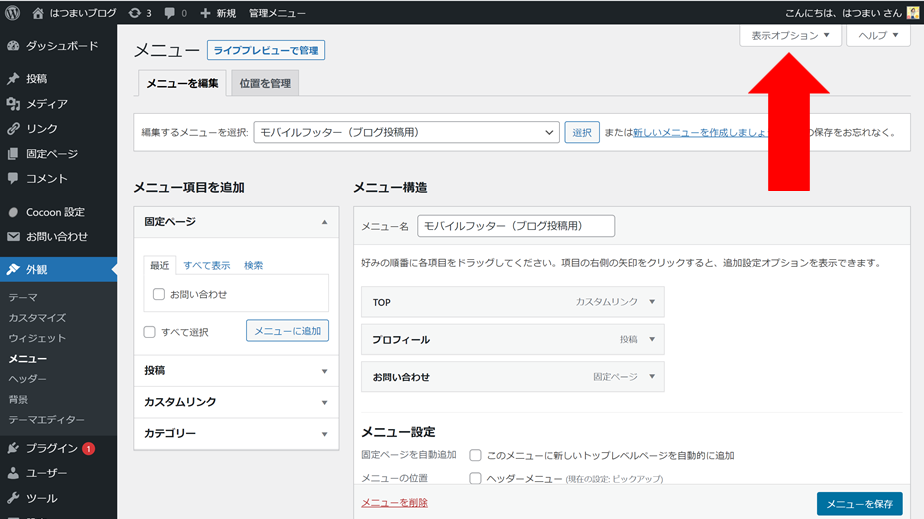
WordPress > 外観 > メニュー > 表示オプション を選択し、「CSSクラス」にチェックを入れます。


メニューを開いてもこんな画面出てこないよ!どこにあるの?
と思った方(はつまいもそうでした。笑)!ご安心ください。
右上の部分に小さく折りたたんであります。
ここをクリックすると上の画面が出てきますので、CSSクラスにチェックを入れましょう。

グローバルメニュー&シェアボタンの追加
CSSクラスを有効にしたら、グローバルメニューとシェアボタンをフッターに追加していきます。
URLコマンドと言って、カスタムリンクのURL先にコマンドを入力すると簡単に設定できる方法がありますので、今回はこちらを使用します。
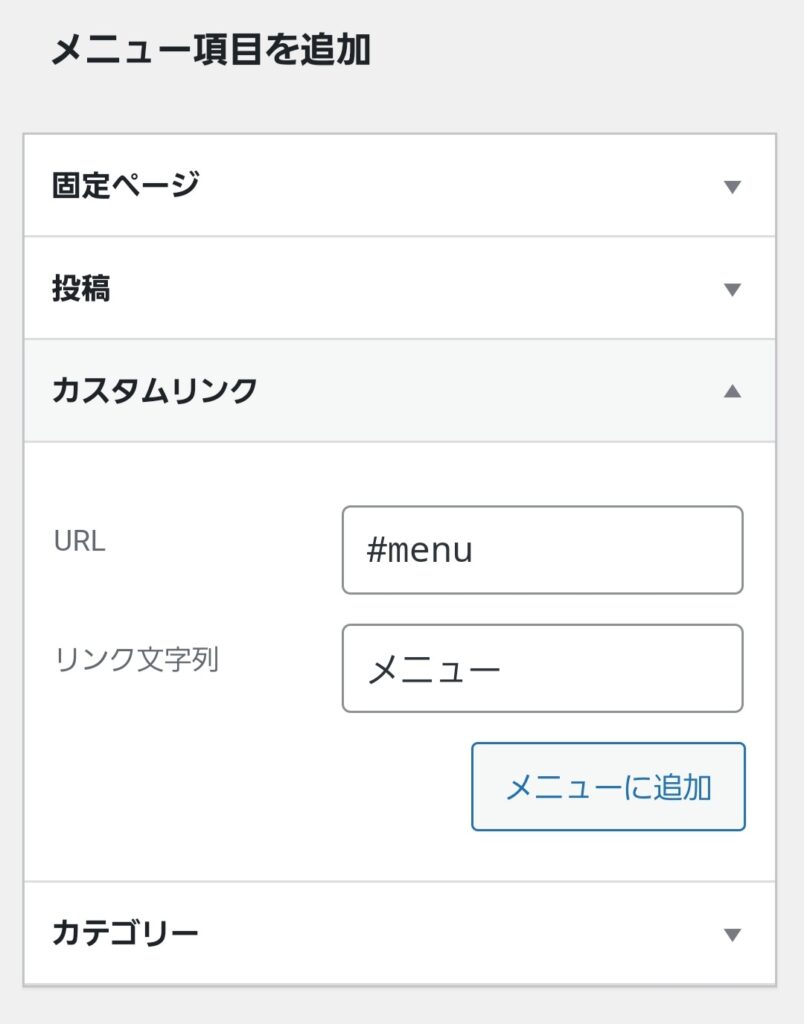
WordPress > 外観 > メニュー > カスタムリンク を選択。

URLに「#menu」、リンク文字列はアイコン下に表示させたい文字を入力します。
※ハッシュタグは全角だとエラーになってしまうので半角で入れるようにしましょう。
これでグローバルメニューの追加が終わりました!とても簡単ですね!
この勢いで続けてシェアボタンの追加です。
シェアボタンのコマンドは「#share」なので同じようにコマンドを入れていきます。
| URL | #share |
| リンク文字列 | シェア |
メニューに追加したら右下の「メニューを保存」で更新することを忘れないようにしましょう。
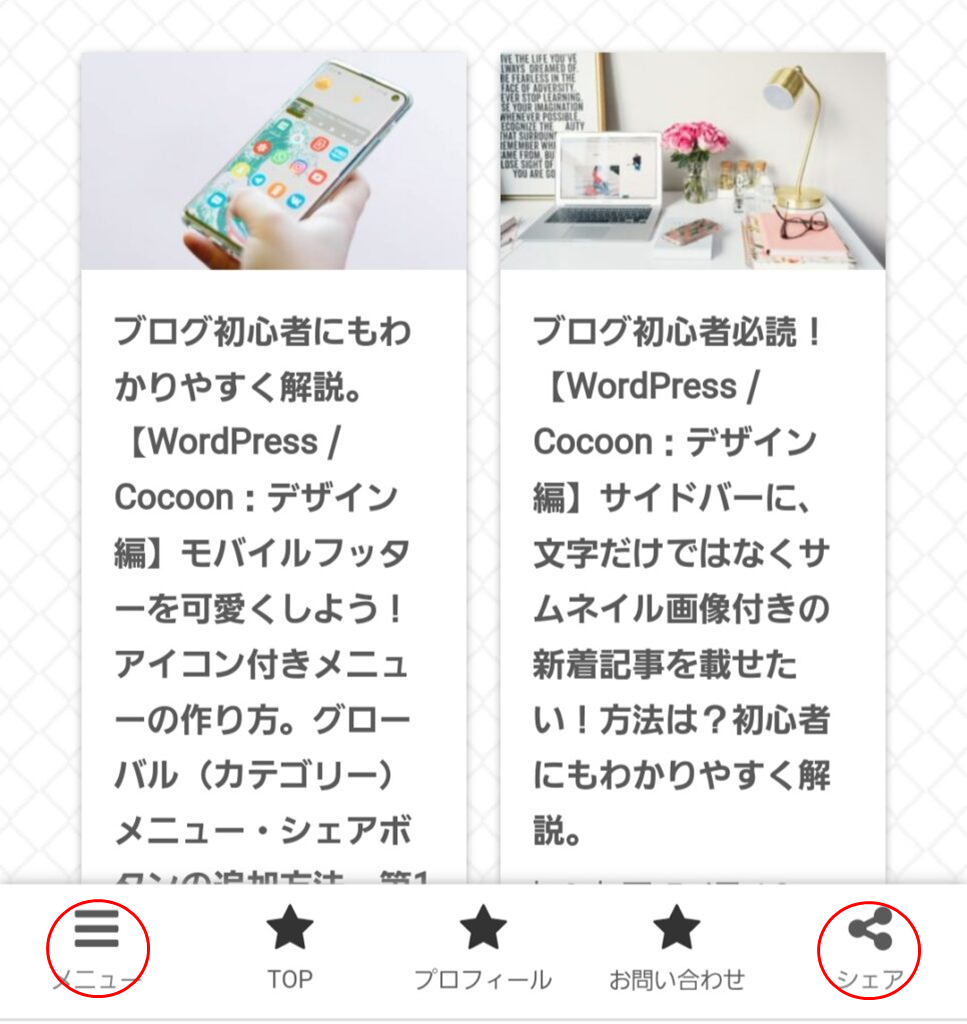
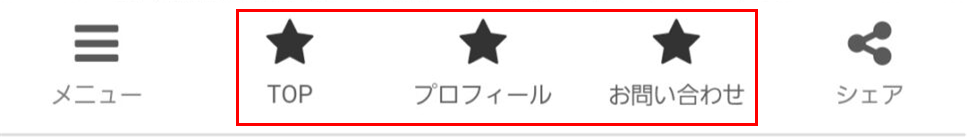
ここまでで実際のモバイル画面がどうなっているか?

じゃじゃーん!アイコンを自分で設定しなくても、コマンド入力をすると勝手にそれらしい表示になっています!
URLコマンド一覧
グローバルメニュー・シェアボタンの他にも使用できるコマンドがあります。
下記にコマンド一覧を載せておきますので、他に追加したいボタンがあればカスタムリンクのURLから追加してみましょう♪
| URLコマンド | リンク文字列(例) | 役割 |
| #menu | メニュー | グローバルメニューをスライドインで表示 |
| #home | ホーム | フロントページへのリンクボタン |
| #share | シェア | シェアボタンを表示 |
| #follow | フォロー | フォローボタンを表示 |
| #search | 検索 | 検索フォームを表示 |
| #toc | 目次へ | 目次に移動 |
| #top | トップ | ページトップに移動 |
| #prev | 前へ | 現在表示中の投稿ページの前のページを表示 |
| #next | 次へ | 現在表示中の投稿ページの次のページを表示 |
| #comments | コメント | コメント欄へ移動 |
| #logo | サイト名入力 | 横幅広めのサイトロゴが表示されるボタンを表示 |
| #sidebar | サイドバー | サイドバー項目をスライドインで表示 |
先にも述べましたがハッシュタグは半角で入力するようにしましょう。
アイコンの設定
次にアイコンの設定を行います。
コマンド入力したボタンはそれらしいアイコンになりましたが、TOP、プロフィール、お問い合わせは★マークのままなのでこちらを変更します。

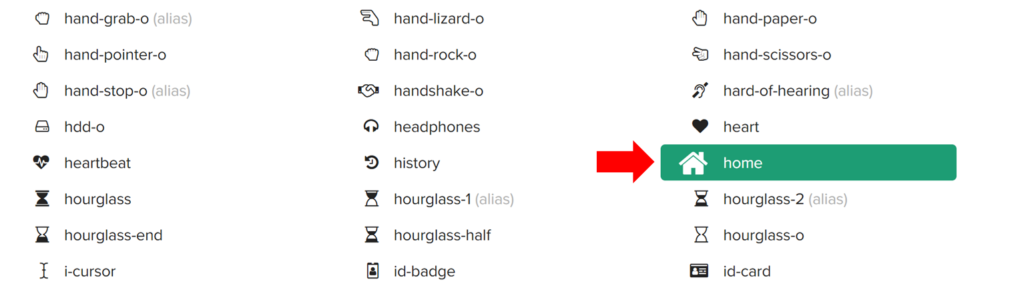
Font Awesome 4.7 というサイトから自身が好きなアイコンを選びます。
例えばトップサイトに戻るための「TOP」ボタンにこの「home」のアイコンを選んだとします。

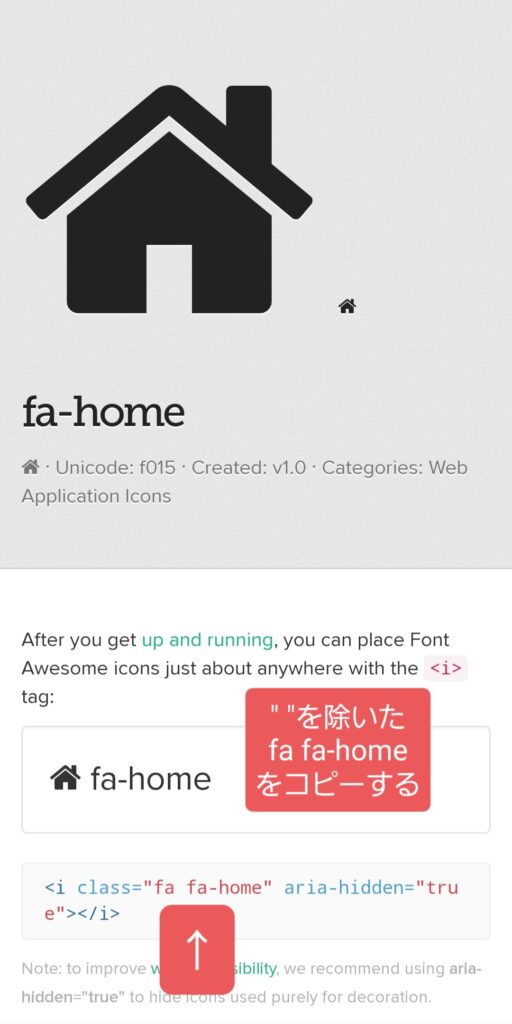
気に入ったアイコンをクリックするとこのような画面が出てきます↓↓

i class=の後に記載がある fa fa-home をコピーします。
前後にある ” ” はコピー不要です。
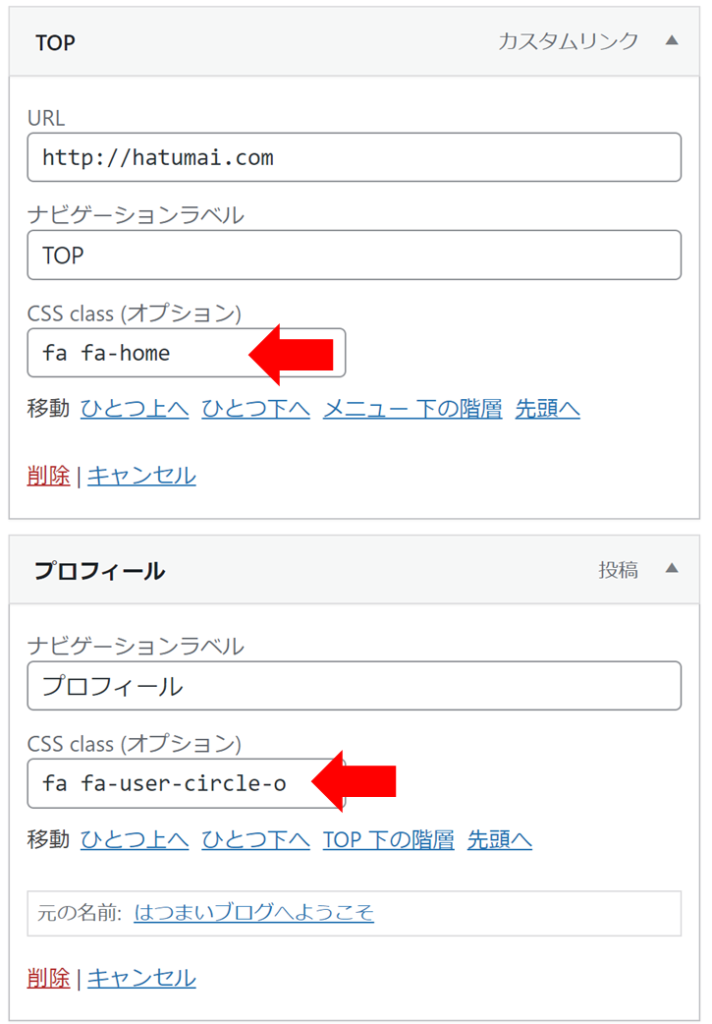
今回は「TOP」ボタンには fa fa-home
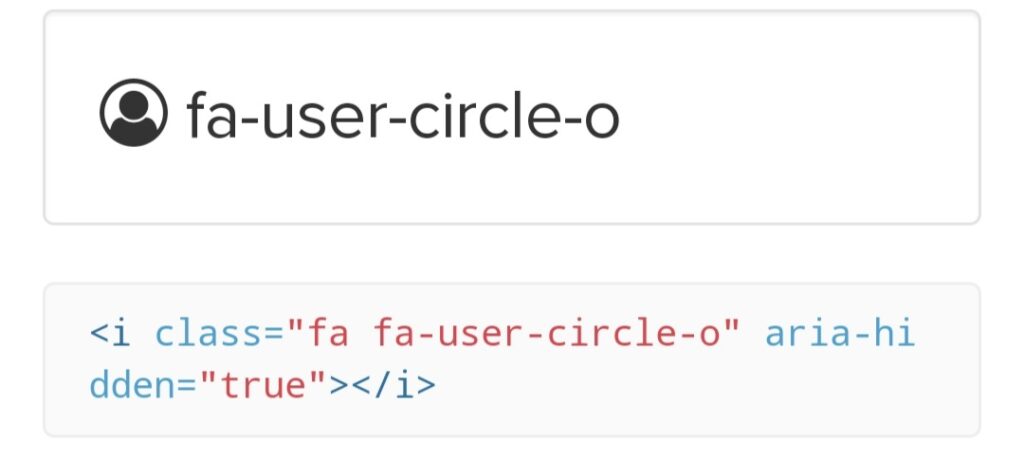
「プロフィール」ボタンには fa fa-user-circle-o
「お問い合わせ」ボタンには fa fa-envelope-square を選択しました。

コードをコピーしたらそれぞれのメニュー項目の詳細を開きます。
WordPress > 外観 > メニュー
CSS class (オプション) の欄に先ほどコピーしたコードをそれぞれ貼り付け、メニューを保存。

これで設定は完了です。
設定が終わったらモバイル画面から設定が反映されているか確認してみましょう。

まとめ
- モバイルフッターの作成方法(↓にて詳しく解説)
https://hatumai.com/blog-footer/371/ - 設定前に行うべきCSSクラスを有効化
- URLコマンドを使用したグローバルメニュー、シェアボタンの追加方法
- 各ボタンのアイコンの設定方法
2つの記事に渡り、この4点をわかりやすく解説してきました。
フッターは記事を読んでいる最中にも必ず登場しますので、アイコンを使用しわかりやすく設置することで読者を迷わず誘導することができます。
デフォルトのままで過ごしている方はぜひ一度フッターを変更してみてください♪



コメント