こんにちは、はつまい(@_hatumai)です。
突然ですが、「ファビコン」という言葉を聞いたことはありますか?
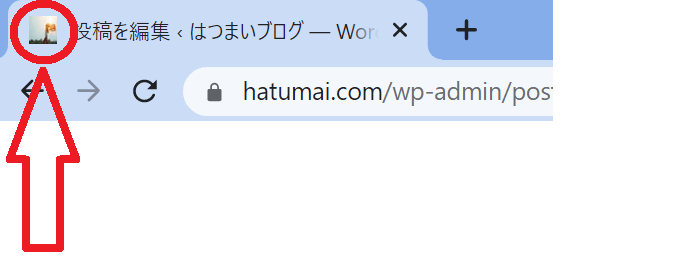
ファビコンとはWebブラウザでページを開いた際、タブの部分に表示されるサイトアイコンのことを言います。

ファビコンはサイトのイメージ(顔)となる重要な部分です。
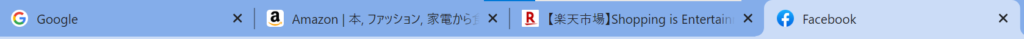
例えばこちらは普段見慣れている有名サイトのファビコンです。

誰が見ても一瞬でサイトがわかるよう、きちんとブランディングされていますね。
設定をしない限り、Cocoon標準のファビコンが表示されます。

サイトのオリジナリティを出すためにも、設定がまだの方はこの機会に是非設定をしてみましょう。
※本記事はWordpress/COCOONでの設定方法を解説しています。
ファビコン(サイトアイコン)設定方法
Cocoonでは非常に簡単にファビコンを設定できます。
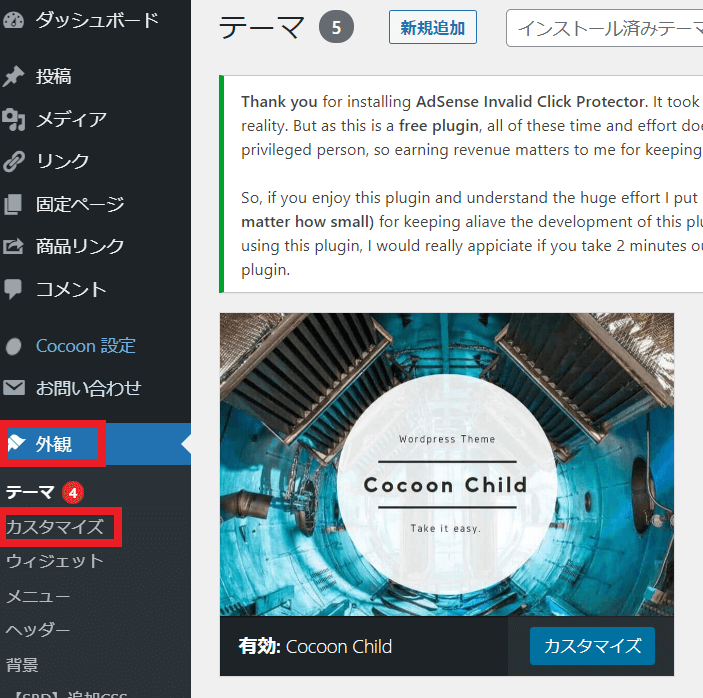
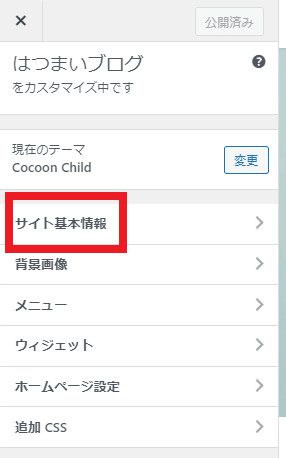
まずはWordpress編集画面のサイドバー、外観>カスタマイズ をクリックします。

すると下記のような画面になるため、「サイト基本情報」をクリックします。

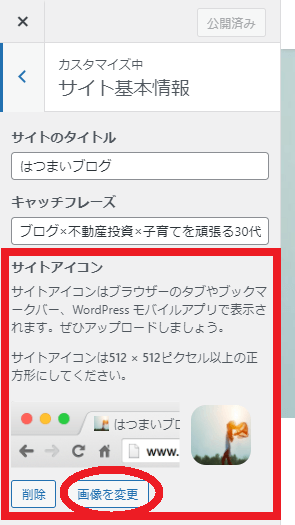
すると1番下に「サイトアイコン」が表示されるので、「画像を変更」でファビコンの画像を変更しましょう。

画像サイズ
設定時にも記載がある通り、Cocoonでのファビコンの推奨画像サイズは
512x512ピクセル以上の正方形(PNG画像)が最も好ましいとされています。
Cocoon以外のサイトテーマでは、PNGではなく「.ico」の形式で作成する必要があるテーマもありますが、
Cocoonの場合、PNG画像が推奨されているためPNGの画像を使用しましょう。
ファビコンに使用する画像を作成
ファビコンは下記サイトから作成することが可能です。
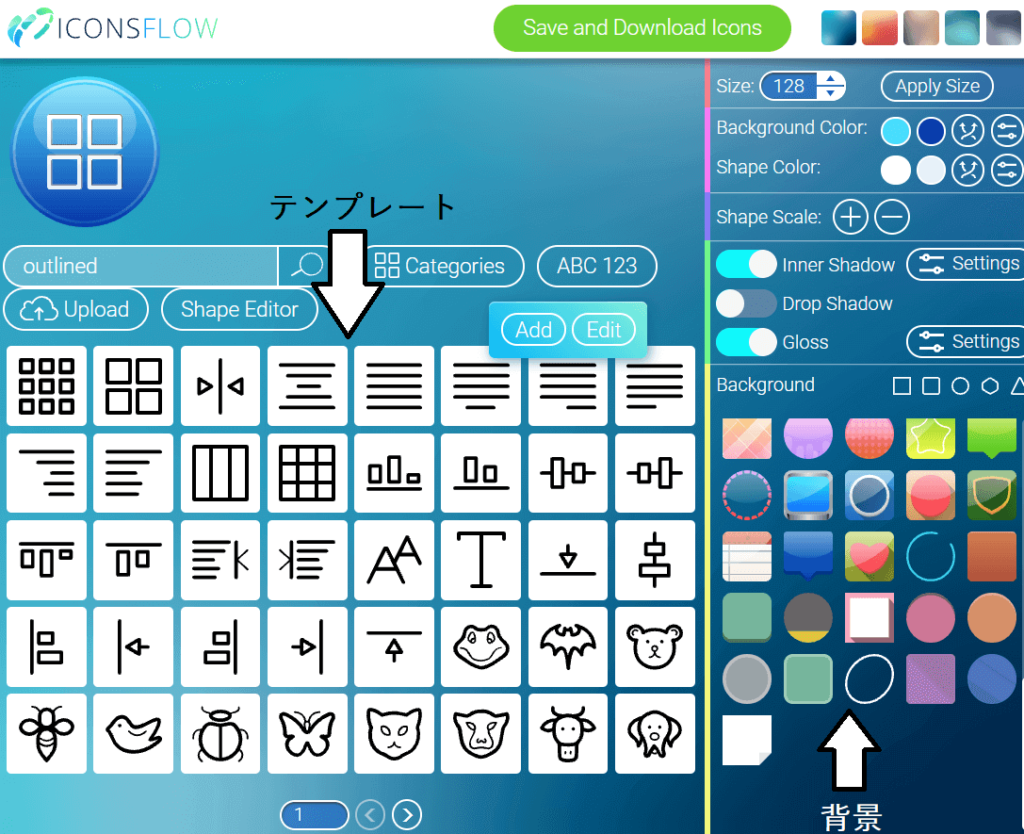
ICONSFLOW
ICONSFLOWはアイコン作成ツールです。
アイコンの基となるシンプルな画像と背景を組み合わせることで簡単にファビコンが作成できます。
シンプルなファビコンを作成したい方にはおすすめです。
但し、テンプレートの数はそこまで多くないため、気に入ったテンプレートが見つからない方は別のサイトがおすすめです。

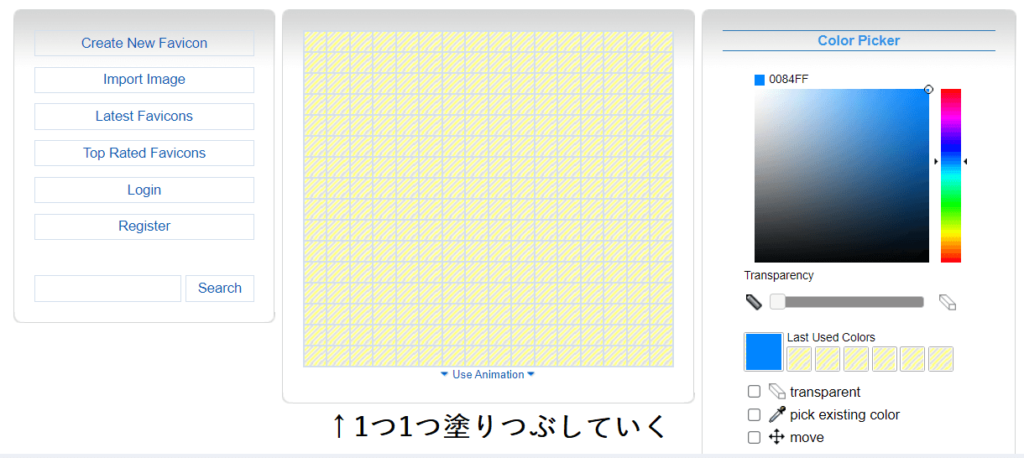
favicon.cc
favicon.ccは、他のアイコン作成サイトと異なり、
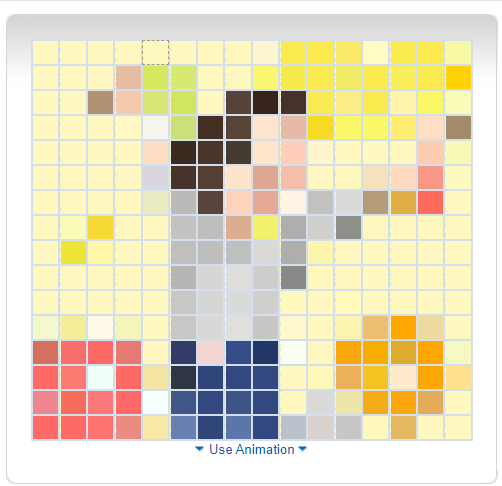
パレットのマスを塗りつぶしていくことでアイコンを作成するツールです。

自身で好きな色の組み合わせを選んでも良いですし、写真を挿入しドット絵っぽく仕上げることも可能です。
ちなみにこちらは、はつまいのアイコンをアップロードした画像です。


他にはない特徴的なファビコンを作成できます。
Canva
Canvaはファビコン専用の作成ツールではありませんが、
簡単に画像編集が出来るツールとして今大人気です。
豊富なテンプレートや画像で誰もが簡単にオシャレな画像を作れるため、初心者にもおススメです。
カスタムサイズにも対応しているため、画像サイズを512x512ピクセルに設定しオリジナルなファビコンを作成してみましょう。
ダウンロードする際にPNGを選ぶことも可能ですよ。
Canvaについて詳しく知りたい方はこちらの記事も併せてご覧ください。
まとめ
如何でしたでしょうか?
Cocoonではファビコン(サイトアイコン)の設定が非常に簡単に出来てしまいます。
意外と目にする機会も多い写真ですので、自身のサイトを象徴した画像を設定するようにしましょう。
使用する画像は ICONSFLOW や favicon.cc 、Canva などで簡単に作成できます。
また、Canvaはファビコンだけではなく、アイキャッチ画像やブログのヘッダー作成にも適している無料ツールです。
まだ使ったことない方は是非Canvaも使ってみてください。
本記事が少しでもお役に立てると嬉しいです。




コメント
ブログランキングからきました。
ちょうどcocoonつかってブログ作成しようとしていたので参考になりました。
ありがとうございます。
satoyamaさん、初めまして。こちらこそお読み頂き嬉しいコメントまでありがとうございます。他にもCocoon向けの記事を執筆しておりますので、宜しければまた遊びに来てください。今後ともよろしくお願いいたします。