皆さんこんにちは、はつまいです。


サイドバーの設定も一通り終わったし、次はモバイル表示したときのフッターをかわいくしたいなぁ!
と、思ったはつまい。
はつまいの理想のフッターは、わりとシンプルでしたが、実際に設定するのにかなり手こずってしまいました。
目標のフッター
はつまいの目標とするフッター設定はこの2つ。
1.ボタンに合ったアイコンを入れたい(例:お問い合わせボタンはメールマークにする等)

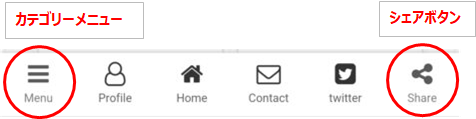
2.グローバル(カテゴリー)メニューとシェアボタンを入れたい
実際に経験してみて、Wordpressに慣れている方なら問題なく解決できてしまう内容でも、初めてWordpressを使用している人や、まだ慣れていない人には少し難しいと感じました。
特にグローバルメニューやシェアボタンをどうやって入れたらいいのか、探すのが大変でした。
そこで、この記事ではWordpress超初心者の方が見てもわかるように、1つ1つ丁寧にフッターの設定方法を解説していきます。

フッターにグローバルメニューを入れるのってどうすればいいの?

文字だけじゃなくてそれぞれアイコンをつけたいんだけどやり方がわからない。
そんなお悩みを持つ方がいたら、ぜひ最後まで見ていってください♪
※少し長くなってしまうので、この記事ではまずフッター作成の部分を中心に説明しています。
・フッターのボタンをアイコンに変更したい
・グローバルメニューやシェアボタンを追加したい
上記でお悩みの方は次の記事を参考にしてください。

フッターの外枠を作る
まずは基本となるフッターを作っていきましょう。
WordPress > 外観 > メニュー を選択。
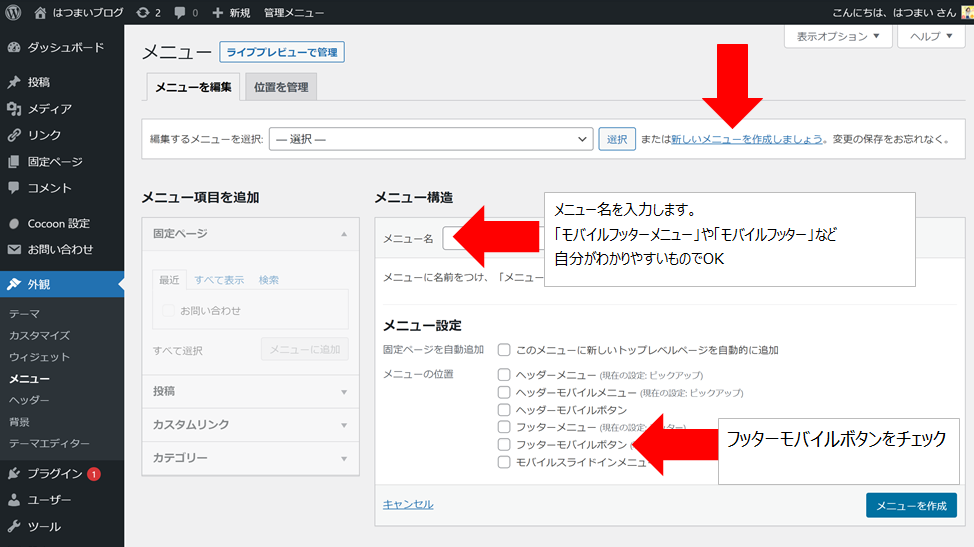
「新しいメニューを作成しましょう。」をクリックし、新規のメニューを作成します。
メニュー名(自分がわかりやすいものであれば何でもOK)を入力し、「フッターモバイルボタン」にチェックを入れます。

フッターの中身を追加する
フッターの外枠ができたら、今度は中身を追加していきます。

たいていのサイトには、
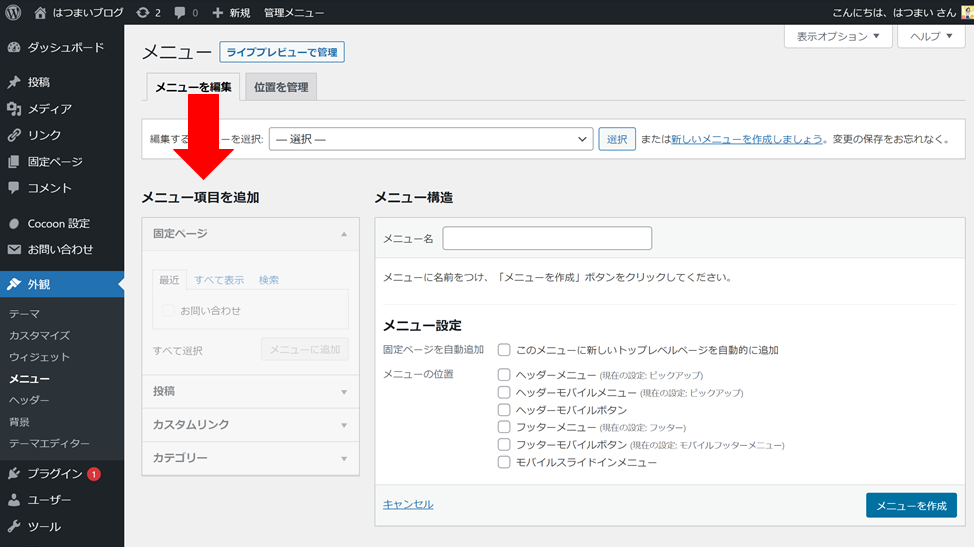
画面左側にある「メニュー項目を追加」の部分から自分が入れたいメニューを追加します。
というような説明文が記載されています。
しかしWordpressを使用して日が浅いはつまいは、、、

え??何をどうやって追加したらいいの!?
追加してって言われても追加方法がわからない!!
となりました。笑
ですので、この記事では一つ一つ丁寧に追加方法をお伝えしていきます。
カスタムリンクから追加する【例:トップページボタン】
まずはカスタムリンクから追加する方法です。
試しにトップページボタンを追加してみましょう。
トップページボタンとはサイトのホームへ戻るボタンですね。

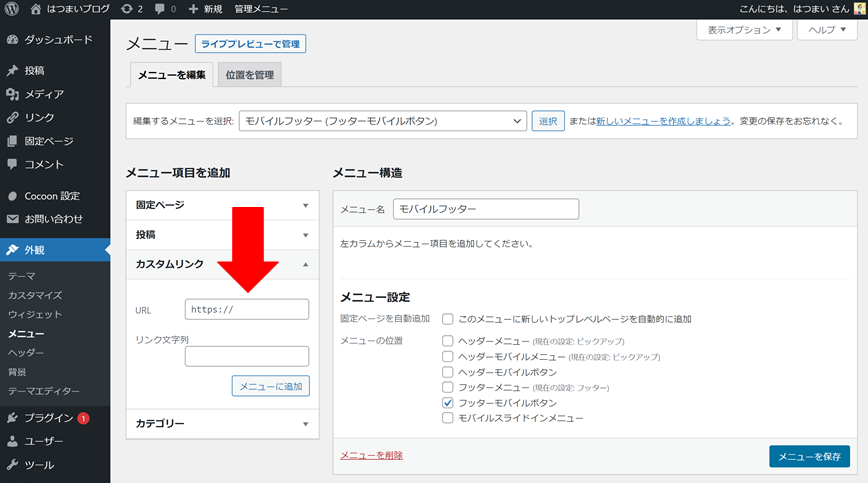
メニュー項目を追加 > カスタムリンク > URL の部分にサイトのURLを入れて「メニューに追加」をクリックします。
https://は不要でそのあとのURLを入れればOKです。
※例えばこのブログだと hatumai.com と入れることになります。
カスタムリンクからの追加では他にFacebookやTwitterなどSNSも追加可能です。
(各SNSの自身のURLを貼り付けして、メニューに追加する)

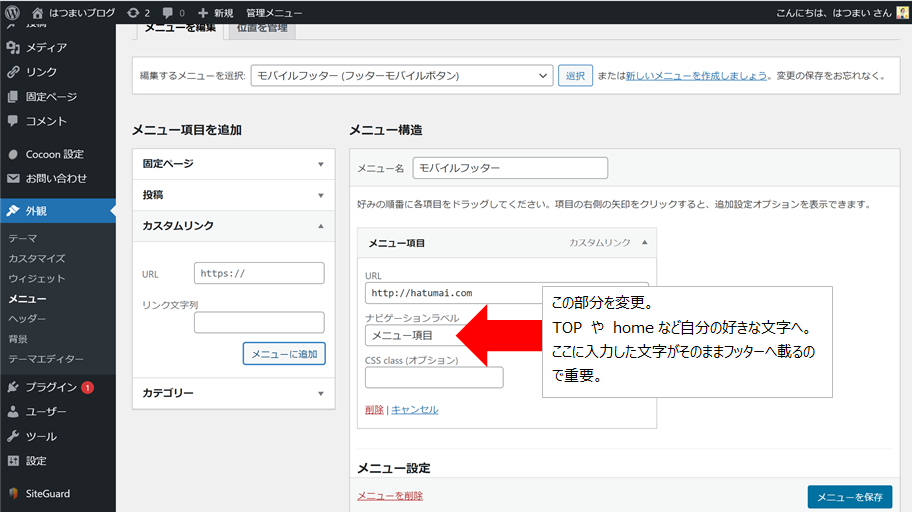
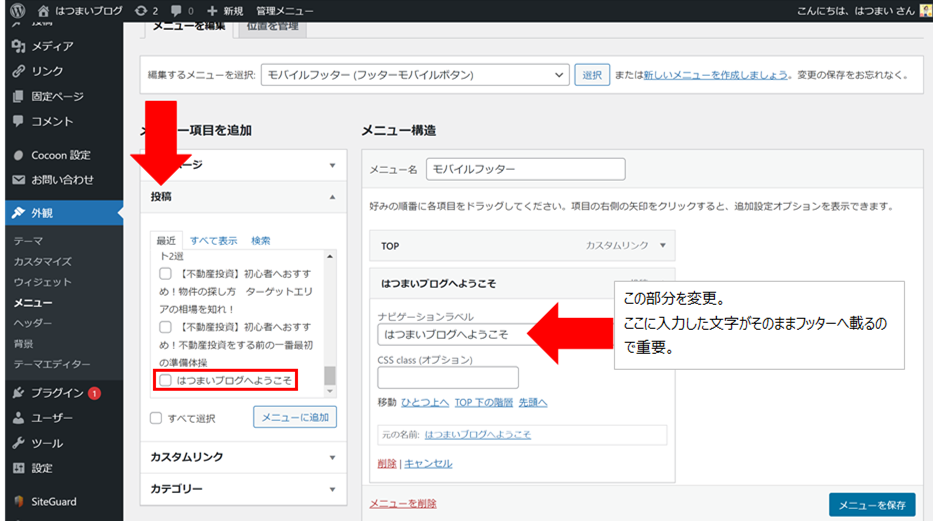
追加すると「メニュー項目」としてメニューが追加されます。
この「ナビゲーションラベル」の文字はそのままフッターに反映されるのでボタンに沿った内容に変更しましょう。
今回の場合、トップページへ戻るボタンですので「TOP」や「Home」で良いと思います。
ちなみにメニューを追加する前に「リンク文字列」の部分に表示させたい文字入れておけばそのままナビゲーションラベルに反映されます。
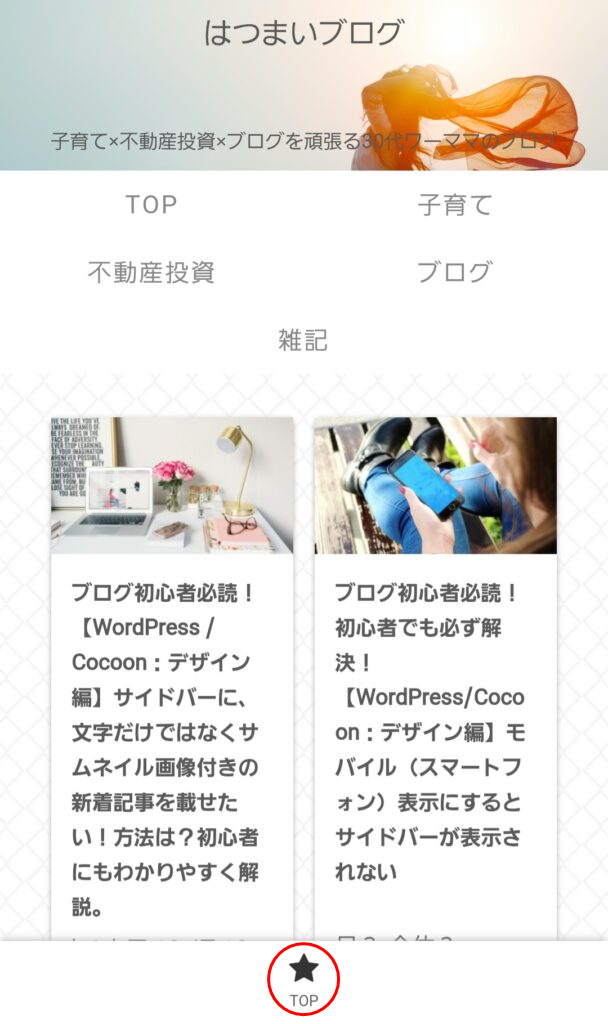
メニューを保存して実際の画面を見てみると、こんな感じになっています。

アイコンを設定していないので全てのボタンはこの★マークで表示されます。
※アイコンの設定方法は次の記事で紹介しています。

投稿から追加する【例:プロフィールボタン】
トップページボタンを追加した要領で次はプロフィールボタンを追加してみます。
プロフィールボタンをクリックすると自己紹介のページへ飛ぶようにしたいので、今度は「投稿」から自己紹介ページをチェックしてメニューに追加します。

先ほどと同様ナビゲーションラベルを変更し、メニューを保存します。
ラベル名は プロフィール や Profile でOKでしょう。

プロフィールは投稿記事じゃなくて固定ページに入れちゃってるよ~~
という方もご安心ください。次に固定ページの追加方法を説明します。
次の例ではお問い合わせフォームを追加していますが、プロフィールが固定ページにある方は同じ要領で追加ができます。
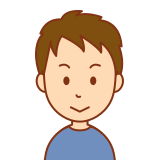
固定ページから追加する【例:お問い合わせフォーム】
次に固定ページからメニューを追加する方法も試してみましょう。
(固定ページをまだ作成していない方は、メニュー項目の固定ページ欄は空欄のはずです。
まずは固定ページ作成から始めましょう!)
メニュー項目を追加 > 固定ページ > お問い合わせ にチェックを入れ、メニューに追加します。
ナビゲーションラベルの変更が必要であれば変更し、メニューを保存でOK。

フッター作成後の実際の画面
さて、ここまで3つのメニューを入力してきました。
| メニュー項目 | メニュー | 表記 |
| 「カスタムリンク」から | トップページ | TOP |
| 「投稿」から | プロフィール | プロフィール |
| 「固定ページ」から | お問い合わせ | お問い合わせ |
実際のモバイル表示の画面を見てみましょう。
じゃーん!こんな感じでフッターに表示されています。

アイコン設定をしていないので全て★マークで表示されます。
これでフッターの基本設定は終了です。
アイコンの設定&グローバルメニュー・シェアボタンの追加
これらについては次の記事で各ステップ細かく説明しています。

それぞれのメニューに合ったアイコンがつくとますますわやりやすいサイトになると思いますので是非試してみてください。



コメント